Полное руководство: как разработать дизайн-проект самостоятельно
- Полное руководство: как разработать дизайн-проект самостоятельно
- Связанные вопросы и ответы
- Как определить цели и задачи дизайн-проекта перед его началом
- Какие инструменты лучше всего использовать для разработки дизайн-проекта
- Как правильно провести анализ целевой аудитории для дизайн-проекта
- Как создать Mood board для дизайн-проекта и зачем он нужен
- Какие основные принципы дизайна необходимо знать перед началом работы
- Как выбрать цветовую схему для дизайн-проекта
- Как работать с типографикой в дизайн-проекте
- Как создать макет дизайн-проекта и какие программы для этого использовать
Полное руководство: как разработать дизайн-проект самостоятельно
Введение
Современный мир предлагает множество возможностей для реализации своих идей, и дизайн-проекты не являются исключением. Разработка дизайна самостоятельно может показаться сложной задачей, но с правильным подходом и планированием вы сможете создать что-то действительно уникальное и функциональное. В этом руководстве мы рассмотрим все этапы создания дизайн-проекта, от анализа целей до финальной реализации.
Этап 1: Анализ целей и аудитории
Первым шагом в разработке любого дизайн-проекта является четкое понимание целей и аудитории. Для этого необходимо ответить на несколько ключевых вопросов:
- Какова основная цель вашего проекта?
- Кто ваш целевой пользователь?
- Какие проблемы ваш проект должен решить?
- Какие уникальные особенности вашего проекта?
Ответы на эти вопросы помогут вам определить направление разработки и сосредоточиться на ключевых аспектах проекта.
Создание персонажей пользователей
Одним из эффективных методов анализа аудитории является создание персонажей пользователей (user personas). Это вымышленные персонажи, которые представляют различные категории ваших пользователей. Каждый персонаж должен включать такие детали, как:
- Имя и возраст
- Профессия и уровень дохода
- Цели и задачи
- Проблемы и болевые точки
- Предпочтения и поведение
Эти персонажи помогут вам лучше понять потребности вашей аудитории и разработать дизайн, который будет максимально удобен для них.
Этап 2: Выбор инструментов и ресурсов
На данном этапе вы выбираете инструменты, которые будут использоваться для разработки дизайна. Существует множество программ и сервисов, которые могут помочь вам в этом процессе. Вот некоторые из самых популярных:
| Инструмент | Описание | Преимущества |
|---|---|---|
| Adobe Photoshop | Программа для создания и редактирования растровой графики. | Широкий функционал, высокое качество изображений. |
| Sketch | Цифровой инструмент для дизайна интерфейсов. | Удобство использования, ориентация на веб и мобильные приложения. |
| Figma | Онлайн-инструмент для командной работы над дизайном. | Возможность сотрудничества в реальном времени, доступность из браузера. |
| Canva | Онлайн-платформа для создания графических материалов. | Простота использования, множество шаблонов и готовых решений. |
Каждый из этих инструментов имеет свои особенности и преимущества, поэтому выбор зависит от ваших конкретных потребностей и уровня навыков.
Соблюдение основ дизайна
Независимо от выбранного инструмента, важно помнить оных принципах дизайна:
- Баланс: гармоничное расположение элементов.
- Контраст: использование цветовых и текстурных различий для акцента.
- Единство: целостность и согласованность дизайна.
- Акцент: создание фокусных точек.
- Ритм: повторение элементов для создания динамики.
Эти принципы помогут вам создать визуально привлекательный и функциональный дизайн.
Этап 3: Разработка концепции
На этом этапе вы начинаете превращать свои идеи в конкретную концепцию. Это включает в себя:
Создание эскизов
Начните с быстрого наброска идей. Эскизы помогут вам визуализировать разные варианты и выбрать наиболее подходящий.
Разработка прототипа
После утверждения эскиза переходите к созданию прототипа. Прототип позволяет проверить функциональность и удобство вашего дизайна.
Получение обратной связи
Покажите ваш прототип друзьям, коллегам или потенциальным пользователям и соберите их мнения. Это поможет вам выявить слабые места и улучшить дизайн.
Этап 4: Создание финального дизайна
После доработки прототипа на основе обратной связи приступайте к созданию финального дизайна. Убедитесь, что:
- Все элементы соответствуют вашим целям.
- Дизайн адаптирован для разных устройств и экранов.
- Использованы качественные изображения и шрифты.
- Дизайн соответствует требованиям вашей аудитории.
Оптимизация для разных платформ
Убедитесь, что ваш дизайнlooks equally good на компьютерах, смартфонах и планшетах. Это важно для обеспечения лучшего пользовательского опыта.
Этап 5: Тестирование и доработка
Последний, но не менее важный этап — тестирование вашего дизайна. Проверьте:
- Функциональность всех элементов.
- Удобство навигации.
- Скорость загрузки (для веб-дизайна).
- Отзывчивость дизайна.
На основе результатов тестирования вносите необходимые коррективы и дорабатывайте дизайн до идеала.
Заключительные мысли
Разработка дизайн-проекта самостоятельно — это сложный, но приятный процесс. Он требует времени, терпения и готовности учиться. Однако, следуя этим шагам и уделяя внимание каждой детали, вы сможете создать что-то действительно замечательное. Помните, что дизайн — это не только визуальная привлекательность, но и функциональность, удобство и соответствие целям. Удачи в ваших творческих начинаниях!
Связанные вопросы и ответы:
Вопрос 1: Как определить цели и задачи дизайн проекта
Определение целей и задач дизайн проекта — это первый и самый важный шаг. Для начала необходимо четко понять, для кого предназначен ваш проект и какие проблемы он должен решать. Определите целевую аудиторию и их потребности, это поможет вам сосредоточиться на ключевых аспектах дизайна. Также важно поставить конкретные задачи, которые ваш проект должен выполнить. Например, если вы разрабатываете веб-сайт, вашей целью может быть увеличение продаж или привлечение новых клиентов. Убедитесь, что ваши цели измеримы и достижимы.
Вопрос 2: Как выбрать подходящие инструменты для разработки дизайна
Выбор инструментов для разработки дизайна зависит от ваших навыков и типа проекта. Если вы новичок, можно начать с бесплатных онлайн-редакторов, таких как Canva или Figma. Эти инструменты просты в использовании и имеют множество шаблонов. Для более сложных проектов можно использовать профессиональные программы, такие как Adobe Photoshop или Sketch. Также не забудьте о вспомогательных инструментах, таких как цветовые пикеры и генераторы шрифтов. Экспериментируйте с разными инструментами, пока не найдете те, которые вам больше всего нравятся.
Вопрос 3: Как найти вдохновение для дизайна
Поиск вдохновения — это важная часть разработки дизайна. Посмотрите на работы других дизайнеров, изучайте их подходы и техники. Используйте сайты, такие как Behance или Dribbble, где представлены креативные проекты. Также можно найти вдохновение в природе, искусстве или даже в повседневных вещах. Создайте доску вдохновения, где будете размещать все, что вам нравится. Это поможет вам сформировать общее представление о том, как должен выглядеть ваш проект.
Вопрос 4: Как создать прототип дизайна
Создание прототипа — это этап, на котором вы превращаете свои идеи в реальность. Начните с грубого эскиза, где определите основные элементы и их расположение. Используйте инструменты, такие как Figma или Sketch, чтобы создать цифровой прототип. Не беспокойтесь о деталях на этом этапе — важно получить общее представление о структуре и функциональности. Проверьте свой прототип на удобство использования и внесите необходимые коррективы. Помните, что прототип — это не окончательный вариант, а база для дальнейшей работы.
Вопрос 5: Как выбрать цветовую схему для дизайна
Выбор цветовой схемы — это важный аспект дизайна, который может сильно повлиять на восприятие вашего проекта. Подумайте о том, какие цвета ассоциируются с вашей целевой аудиторией и как они могут вызвать нужные эмоции. Используйте инструменты, такие как Adobe Color или Color Hunt, чтобы подобрать гармоничные комбинации. Не забудьте о контрасте — он поможет сделать ваш дизайн более читаемым и визуально привлекательным. Также учитывайте, что цвета могут выглядеть по-разному на разных устройствах и материалах.
Вопрос 6: Как работать с типографикой в дизайне
Типография — это неотъемлемая часть дизайна, которая может сильно повлиять на восприятие информации. Выберите шрифты, которые соответствуют вашему бренду и легко читаются. Не используйте слишком много разных шрифтов — это может перегрузить дизайн. Обратите внимание на размер и межстрочный интервал — они должны быть комфортными для чтения. Также не забудьте о выравнивании текста и его расположении относительно других элементов. Хорошо подобранная типография может сделать ваш дизайн более профессиональным и понятным.
Вопрос 7: Как проверить и доработать дизайн проект
Проверка и доработка дизайна — это важный этап, который помогает убедиться, что ваш проект соответствует поставленным целям. Проведите самообзор, проверив все элементы на соответствие вашему замыслу. Попросите обратную связь у друзей или коллег — их мнение может быть полезным. Используйте инструменты, такие как A/B тестирование, чтобы определить, какой вариант дизайна работает лучше. Внесите необходимые коррективы и убедитесь, что ваш проект готов к презентации или публикации.
Вопрос 8: Как представить дизайн проект клиенту или пользователю
Презентация дизайна — это важный шаг, который может определить успех вашего проекта. Подготовьте четкую и понятную презентацию, которая объяснит ваши решения и подходы. Используйте визуальные материалы, такие как изображения или прототипы, чтобы продемонстрировать вашу работу. Объясните, как ваш дизайн решает поставленные задачи и соответствует целям. Будьте готовы ответить на вопросы и внести изменения, если они потребуются. Убедитесь, что ваша презентация оставит положительное впечатление и покажет профессионализм вашей работы.
Как определить цели и задачи дизайн-проекта перед его началом
Разработка дизайн проекта является важной частью процесса создания любого веб-сайта, приложения или продукта. Техническое задание (ТЗ) на разработку дизайн проекта – это документ, который содержит все необходимые требования и рекомендации для дизайнера. В этой статье мы рассмотрим основные пункты, которые следует учесть при создании ТЗ на разработку дизайн проекта.
1. Цели и задачи проекта
Первым шагом при составлении ТЗ на разработку дизайн проекта является определение целей и задач проекта. Это позволит дизайнеру понять, какие требования нужно будет учесть при создании дизайна. Например, если целью проекта является создание лендинга для продажи товара, то дизайн должен быть ориентирован на акцентирование внимания на товаре и стимулирование пользователей к совершению покупки.
2. Целевая аудитория
Для успешной разработки дизайна необходимо понимать, для кого создается продукт. В ТЗ следует указать характеристики целевой аудитории: возраст, пол, образование, интересы и другие факторы, которые могут повлиять на предпочтения пользователей. Например, если целевая аудитория – молодежь, то дизайн должен быть современным, динамичным и соответствовать последним трендам.
3. Функциональные требования
Функциональные требования определяют, какие функции и возможности должны быть включены в дизайн проект. Например, для сайта интернет-магазина функциональные требования могут включать разделы для каталога товаров, корзину покупок, систему фильтрации и поиска товаров и т.д. В ТЗ следует описать каждую функцию дизайна и дать рекомендации по ее реализации.
4. Технические требования
В ТЗ следует указать технические требования, которые должен учитывать дизайнер при разработке дизайн проекта. Например, это может быть требование к цветовой гамме, шрифтам, разрешению изображений и другим аспектам дизайна. Технические требования могут варьироваться в зависимости от типа проекта и его особенностей.
5. Информационная архитектура
Информационная архитектура – это организация информации на веб-сайте или в приложении. В ТЗ следует указать структуру сайта или приложения: какие разделы будут, как будет организовано меню навигации, какая информация будет отображаться на главной странице и т.д. Хорошо спланированная информационная архитектура поможет пользователям быстро находить нужную информацию.
6. Визуальный стиль
Описание визуального стиля является важной частью ТЗ на разработку дизайн проекта. В ТЗ следует указать предпочтительные цвета, шрифты, стиль изображений и другие элементы визуального оформления. Визуальный стиль должен быть согласован с целями проекта и предпочтениями целевой аудитории.
7. Примеры дизайна
Для более точного представления ожидаемого результата в ТЗ можно приложить примеры дизайна, которые нравятся заказчику. Они помогут дизайнеру понять вкус и предпочтения заказчика и создать дизайн, который будет удовлетворять его ожиданиям.
В заключение, разработка ТЗ на разработку дизайн проекта играет важную роль в процессе создания продукта. Она позволяет учесть все требования заказчика и создать дизайн, который будет соответствовать его целям и потребностям. Хорошо составленное ТЗ поможет избежать недоразумений и ускорит процесс разработки дизайна.
Всякая сложность, даже самая высокая, происходит из простых возможностей. Марсель Дюшан
| Название проекта | Реконструкция кухни в доме |
|---|---|
| Заказчик | Иванова Анастасия Петровна |
| Дизайнер | Смирнова Екатерина Александровна |
| Бюджет | 150 000 рублей |
| Сроки реализации | 2 месяца |
| Описание проекта | Реконструкция кухни в доме с целью создания современного и функционального пространства для приготовления пищи и отдыха. |
Какие инструменты лучше всего использовать для разработки дизайн-проекта
К нам обращаются многие, кто хочет освоить эту интересную и востребованную профессию. И с первых минут разговора становится понятно, что далеко не все понимают, что именно нужно делать и какими инструментами владеть. Как выйти на рынок услуг?
Эта проблема была создана искусственно. В соц. сетях то и дело пестрят рекламные акции, где готовы обучить вас с нуля. При этом показывают шикарные картинки, уверяя что уже через месяц вы станете профессионалом. Именно привлекательные картинки сбивают нас с толку. Мы хотим открыть программу и сделать «красиво». На этом этапе происходит неправильная расстановка приоритетов и все ваши ресурсы уже брошены на создание фотореалистичных интерьерных решений. Иными словами, вы стали осваивать визуализацию.

Дизайн интерьера квартиры
А что происходит дальше? Даже если вы прошли этот тернистый путь и разобрались с визуализацией, это не делает вас полноценным дизайнером. Как работать с заказчиками по-прежнему не понятно. Даже не понятно, с чего начинать, когда вы переступаете порог квартиры, в которой планируется ремонт. Вроде бы логично сделать перепланировку, но как это все объяснить и показать строителям остается загадкой.

Реальная квартира до дизайн-проекта
А все дело в том, что вы начали с конца. Да, ни один коммерческий проект не мыслим без фотореалистичных рендеров. Но это уже финальный результат, перед которым нужно проделать колоссальную работу. Только после этого появится возможность воплотить все задумки на реальном объекте.
Поэтому дизайнеру интерьеров в первую очередь нужно позаботиться о выборе программы, которая поможет ему создать проект . Нужно зафиксировать все, что должны сделать строители. Ваша работа должна начинаться с чертежей и рабочей документации. Скучно! – скажете вы. Хотелось бы сделать сразу 3D модель квартиры…. Да, не вопрос! Можно и так.

Планировка квартиры
Успешные дизайнеры интерьеров используют программы, которые основаны на BIM-технологиях . Звучит страшно, но на практике все просто: вы собираете квартиру в 3D, как конструктор LEGO. Используете стены, окна, двери и мебель. Потом на основе модели автоматически получаете готовые чертежи. Согласны, что так веселее? Чуть позже вернемся к программам BIM, а пока поговорим про самую популярную программу, но не самую лучшую на сегодняшний день.

Как правильно провести анализ целевой аудитории для дизайн-проекта
Целевая аудитория (ЦА) – это группа людей, на которую ориентирован ваш продукт или услуга, в данном случае – услуги дизайнера интерьеров. Правильное определение целевой аудитории позволяет сосредоточить усилия маркетинга и продаж на тех клиентах, которые имеют наибольшую вероятность воспользоваться вашими услугами. Кроме того, это помогает настроить коммуникацию и повысить удовлетворенность клиентов.
Исследования показывают, что 72% успешных дизайнеров интерьеров сообщают о гораздо лучшее понимание своей ЦА, что способствует увеличению продаж и лояльности клиентов. Знание своей аудитории позволяет разрабатывать индивидуализированные предложения, которые делают вас более конкурентоспособными на рынке.
Как определить целевую аудиторию для дизайнера интерьеров
Определение целевой аудитории включает в себя несколько этапов и методов, которые помогут вам получить четкие представления о ваших клиентах.
- Анализ рынка : Исследуйте конкурентов и их клиентскую базу. Определите, какие сегменты рынка они охватывают и какие услуги предлагают.
- Сегментация : Разделите вашу аудиторию на группы по различным критериям – демография, доход, стиль жизни и предпочтения.
- Опросы и фокус-группы : Проводите опросы среди потенциальных и текущих клиентов для выявления их потребностей и предпочтений.
- Обратная связь : Анализируйте отзывы клиентов о своих услугах и о сервисах конкурентов.
- Социальные сети : Используйте платформы для анализа взаимодействия с вашим контентом и предпочтений подписчиков.
Как создать Mood board для дизайн-проекта и зачем он нужен
Конечно, использование мудбордов – личное дело каждого, и от них всегда можно отказаться.
Если вы считаете работу над ним лишней, то просто подумайте: на то, чтобы испробовать несколько вариаций фирменного стиля, корпоративного дизайна или оформления помещения, порой тратится гораздо больше времени, чем на компиляцию нескольких изображений в одно.
Создавая коллаж с вариантами дизайна, цветовой гаммы и текстур:
- Вы сохраняете свои задумки. Для создания будущих проектов можно использовать старые варианты мудбордов, которые не пригодились. Они останутся на ПК и пригодятся при удобном случае. Ни одна идея не потеряется.
- Упрощается диалог с заказчиком. Аккумулировать собственные задумки в едином коллаже – значит, дать максимально точное описание проекта. Даже «пачка» референсов или точное вербальное описание во всех подробностях не обеспечивают настолько четкий и конкретный фокус на идее.
- Правки можно будет внести на начальной стадии. Часто исполнители слышат от заказчиков «не знаю, чего хочу, но сделай, чтобы мне понравилось». Недопонимания в процессе правок и согласования можно избежать – просто подготовьте визуальные ориентиры. Даже далекий от графического искусства человек сможет легко в них разобраться, дать свои комментарии и замечания.
- Формируется четкое представление финального проекта. Это нужно для того, чтобы двигаться в выбранном направлении и не сворачивать с пути. Если над проектом работает не один человек, а полноценная команда, и ее члены предлагают интересные идеи, многие из задумок окажутся несовместимыми между собой. Концепция начнет постоянно меняться, и без мудборда можно уйти совсем «в другую степь».
- Будущий проект обретает свою основу. Это самая важная и основная цель создания мудборда – больше не приходится ждать вдохновения. Просто соберите все имеющиеся предположения «в кучу» и начинайте работу с ними, постепенно отсеивая лишние.
Какие основные принципы дизайна необходимо знать перед началом работы
Выравнивание и интервалы в дизайне связывают элементы в пространстве и создают ощущение порядка . Оба эти принципа работают незаметно для пользователя, но при этом формируют эстетичный дизайн. Расположение элементов дизайна по сетке , а затем их выравнивание и настройка интервалов — один из первых принципов, которые осваивают начинающие дизайнеры.
Выключка по левому краю, по центру, по правому краю — неважно какой вид выравнивания использовать, главное, что оно необходимо. В противном случае, если дизайнер не выстроил элементы в линию, дизайн будет разваливаться. Это вызовет у людей тревожное чувство. Давайте вернемся к главной странице Paypal (см. выше).
Что если бы она выглядела так?
Отсутствие выравнивания делает макет неаккуратным, не так ли?
Существует много типов сеток: колоночная, базовая, модульная, иерархическая, пиксельная и т.д,, а также системы сеток. В проектах дизайнеры используют разные сетки, но все они помогают выравнивать элементы дизайна и создают интервалы между ними.
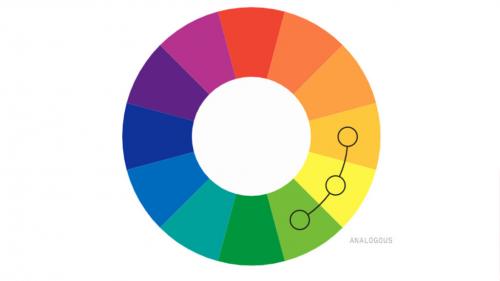
Как выбрать цветовую схему для дизайн-проекта
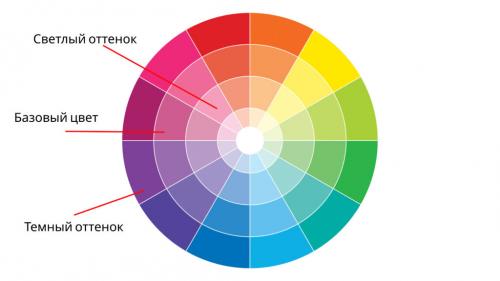
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый ибазового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.

Цветовой круг, позволяющий сочетать цвета.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этоми белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета. С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.

Цветовой круг по Иоханнесу Иттену. Источник
В таблице приведены популярные цветовые схемы, которые могут помочь создать гармоничный и привлекательный дизайн:
| Цветовая схема | Описание | Примеры цветов (Hex) |
|---|---|---|
| Аналоговая | Использует соседние цвета на цветовом круге | #FFC300, #FF5733, #FFC300 |
| Триадная | Использует цвета, находящиеся на равном удалении друг от друга | #FF5733, #33FF57, #5733FF |
| Комплементарная | Использует цвета, которые расположены напротив друг друга | #FF5733, #33B5FF, #333FFF |
| Монохроматическая | Использует оттенки одного цвета | #336699, #6699CC, #99CCFF |
| Тетрадная | Использует четыре цвета, состоящих из двух пар комплементарных цветов | #FF5733, #33FF57, #5733FF, #B533FF |
| Смежно-комплементарная | Использует комплементарный цвет и соседние оттенки | #FF5733, #FF8533, #33FF5C, #33FFA5 |
Таблица цветовых схем для сочетаний цветов
Это лишь некоторые из популярных цветовых схем. Вам следует экспериментировать и находить комбинации цветов, которые лучше всего соответствуют конкретному проекту и его целям. Кроме того, убедитесь, что выбранные цвета хорошо сочетаются и обеспечивают достаточную контрастность для улучшения читаемости и доступности вашего веб-сайта.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.

Аналоговая цветовая схема.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах илииз любых близких цветов.
бесплатный проект
Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
Как работать с типографикой в дизайн-проекте
Типографика — это больше, чем просто текст. Это способ направить внимание, подчеркнуть важное, донести смысл до читателя как можно быстрее. Правильное оформление помогает тексту «звучать» убедительно, а ошибки в типографике отталкивают. Получается, что с помощью типографики можно как усилить визуальное восприятие сообщения, так и напрочь лишить желания вникать в написанное.
Типографика часто становится основой дизайна бренда: шрифты, их сочетание и расположение формируют узнаваемый образ. Опытный дизайнер может с помощью визуального порядка в тексте создать необходимую эмоциональную связь и превратить обычные буквы в мощный инструмент коммуникации. Подробно о том, как это сделать, мы рассказываем .
В этой же статье мы поделимся секретами оформления текста, который сразу привлечёт внимание, а ещё разберём ключевые правила и тренды, которые будут использоваться в 2024—2025 году.
Что такое типографика и зачем она нужна
Текст может «заговорить» с потребителем ещё до прочтения. Он за несколько секунд передаст настроение, подскажет, с чего нужно начать читать, и вообще о каком товаре/услуге идёт речь.
Например, афиша может привлечь внимание ярким заголовком, а аккуратно расположенный мелкий текст даёт нам всю необходимую информацию, но при этом не перегружает само изображение. Даже на небольшом пространстве упаковки шрифт может передать черты бренда — строгий и лаконичный для деловых товаров или округлый, весёлый для детских продуктов.
Типографика — это целая система визуальных решений. С помощью неё дизайнер управляет вниманием, настроением, желаниями аудитории.
Основные термины
Для грамотного использования типографики в дизайне нужно разбираться в основных терминах.
Кегль Это размер шрифта, высота букв от основания до самой верхушки. Для обычного наборного текста чаще всего используют 12-й кегль.
Интерлиньяж (межстрочный интервал) Это расстояние между строчками. При подборе интерлиньяжа учитывайте высоту выносных элементов, длину строки, кегль, общий объём текста. Универсального правила нет: один и тот же интерлиньяж будет выглядеть по-разному с разными шрифтами и в разных дизайнах.Чем больше кегль, тем больше требуется интерлиньяж. Однако для крупных заголовков, например, на плакатах, иногда используют уменьшенный или даже отрицательный интерлиньяж, чтобы строки располагались ближе друг к другу и создавали более плотную композицию.
Кёрнинг Это расстояние между буквами. Он выставляется автоматически, но иногда приходится точечно поправлять расстояние между отдельными буквами.
Трекинг Это равномерное изменение расстояния между всеми буквами в тексте. В отличие от кёрнинга трекинг применяется ко всем символам в дизайне сразу.
Гарнитура Это различные вариации одного и того же шрифта. Например, вы можете изменить стиль на жирный, курсив — всё это будет гарнитурой.
Классификация шрифтов
- Антиква Отличается заметными засечками — это небольшие декоративные линии на концах буквенных элементов. Этот стиль часто используется в длинных текстах, так как засечки помогают глазу лучше «цепляться» за строки. Классический пример — Times New Roman.
Шрифты с засечками на сайте Google Fonts
- Гротеск
Шрифт без засечек, ещё его называют «sans-serif». У стиля простые, гладкие очертания. Arial — один из самых известных гротесков. Гротеск используется в основном для интерфейсов и цифровых проектов, где важна визуальная ясность. - Гротеск и антиква вместе. Он имеет засечки, но они выполнены мягче и менее выражены, чем в антикве. Georgia — хороший пример полусерифа.
- Массивные шрифты с широкими засечками, толстыми линиями, напоминающими блоки или бруски. За счёт плотной графики они привлекают внимание и часто применяются в плакатах, заголовках. Impact — известный представитель, который используется там, где важно быстро захватить внимание аудитории.
- Обладают сложными, декоративными элементами, яркой графикой. С помощью них можно создать надписи, которые сразу бросаются в глаза. Они могут подражать рукописи, народной каллиграфии, граффити или иметь строгие, геометрические формы. Прекрасно подходят для заголовков, афиш, логотипов.
Декоративные шрифты на сайте Fonts-Online
- Рукописный
Имитирует ручное письмо. Brush Script — популярный рукописный стиль, который часто применяется в приглашениях, открытках, декоративных текстах.
Как создать макет дизайн-проекта и какие программы для этого использовать
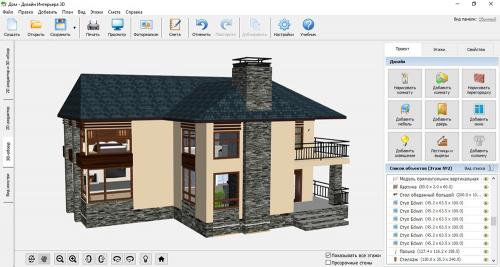
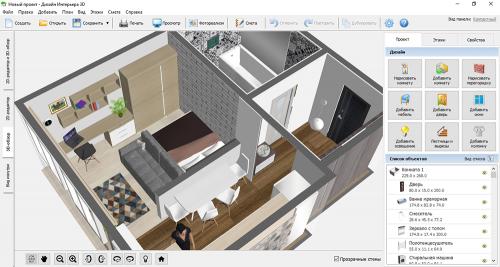
Дизайн Интерьера 3D — практичный софт для планировки квартиры, которая подойдет как продвинутым, так и начинающим пользователям, он содержит множество инструментов для проектирования помещений. Впрочем, это не значит, что изучение функционала затянется на несколько часов. Интерфейс программы полностью на русском, также при работе появляются подсказки, которые позволят быстро освоить все основные инструменты. В этой программе для визуализации интерьера можно:
- создавать макеты домов или квартир по точным размерам;
- добавлять любое количество этажей;
- устанавливать двери, окна, лестницы и межкомнатные перегородки;
- выполнять отделку, в том числе, используя собственные текстуры;
- добавлять мебель из встроенной библиотеки, настраивать ее параметры и материалы;
- составлять смету на ремонт.

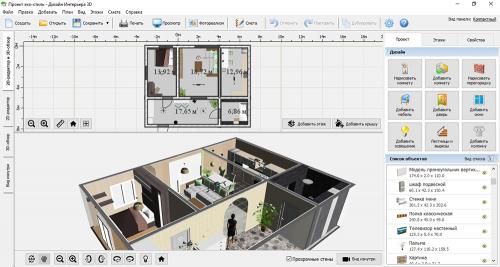
В этой программе для создания дизайна комнаты есть режимы 2D, 3D, «Виртуальный визит» и «Фотореализм» для наглядного просмотра результатов. Также предусмотрен удобный встроенный инструмент для расчета сметы ремонта квартиры.
Дизайн Интерьера 3D станет незаменимым помощником для людей, которые хотят продумать дизайн квартир самостоятельно. Софт постоянно обновляется: например, в последней версии был добавлен функционал для создания крыши, который пригодится тем, кто хочет спроектировать дом. На выбор доступны разные виды крыш: двускатная, вальмовая, ломаная и другие.

Готовый проект можно сохранить для дальнейшего редактирования, а также в виде картинки JPG и PDF-файла. Также макет сразу же после окончания работы можно распечатать на принтере.