Основы дизайна: как разработать проект без профессиональных навыков
- Основы дизайна: как разработать проект без профессиональных навыков
- Связанные вопросы и ответы
- С чего начать, если я никогда не занимался дизайном
- Какие основные принципы дизайна мне нужно знать
- Как выбрать цветовую схему для моего проекта
- Какие инструменты лучше использовать для создания дизайн-проекта
- Как правильно составить план помещения
- Какие ошибки чаще всего допускают новички в дизайне
- Как совместить разные стили в одном проекте
Основы дизайна: как разработать проект без профессиональных навыков
Просто необходимо обратиться к опытному дизайнеру, если вам нужно разработать и реализовать дизайн интерьера большой квартиры или частного дома, где будет жить семья.
Таким образом, в рамках одной концепции можно реализовать интересы и потребности всех обитателей. Профессионал сделает жилье частью имиджа хозяев, демонстрируя их особенности, приоритеты, характеры, вкусовые пристрастия, станет визитной карточкой успешных и благополучных людей.
Что конкретно сделают для Вас?
- В первую очередь будет создан детальный план квартиры, дома или офиса, которые принимаются в работу.
Дизайнер располагает необходимым оборудованием, навыками и специальными программами, которые позволяют максимально точно отразить помещение схематично. При перепланировке также готовится план демонтажа ненужных и возведение новых перегородок. Намечаются места для расположения мебели, сантехники, пр. - Разработка концепции будущего интерьера.
Благодаря опыту профессионал знает, что невозможно сделать в подобном помещении, а какие приемы будут более уместны, владеет информацией о цветовой композиции, новых материалах и приемах, которые придадут дому, квартире или офису одновременно эксклюзивности и удобства. При этом будут максимально учтены особенности характеров и образа жизни обитателей. Оптимальный стиль, цвета, фактуры и формы будут выбраны с учетом пожеланий, предложенных изображений, каталогов, 3D-презентаций, а также психологических тестов и анкет. - Многоплановые технологические решения.
Устройство и материалы для полов, потолков, организация освещения, коммуникации, водопровод, пр. позволяют сделать любой интерьер – и роскошный дворцовый и минималистичный хай-тек – одинаково комфортными для людей. - По желанию заказчика дизайнер подберет и порекомендует наиболее удачные предметы обстановки и декора, в рамках авторского надзора проконтролирует, чтобы работы по воплощению интерьерных идей были выполнены на высоком уровне.
Связанные вопросы и ответы:
Вопрос 1: С чего начать, если я хочу сделать дизайн-проект самостоятельно
Если вы хотите сделать дизайн-проект самостоятельно, начните с четкого определения целей и задач. Определите, для кого предназначен ваш проект, и какие эмоции или сообщения вы хотите передать. Затем соберите вдохновение, посмотрев примеры похожих проектов, чтобы понять, что вам нравится и что вы хотите избежать. Далее, поделитесь своими идеями с друзьями или наставниками, чтобы получить обратную связь. Наконец, создайте подробное описание вашего проекта, включая целевую аудиторию, основные сообщения и желаемый результат.
Вопрос 2: Как выбрать цветовую гамму для дизайн-проекта
Выбор цветовой гаммы начинается с определения основной темы или настроения вашего проекта. Используйте онлайн-инструменты, такие как цветовые палитры или генераторы цветов, чтобы найти гармоничные комбинации. Рассмотрите психологическое воздействие цветов: например, синий обычно ассоциируется с доверием, а красный — с энергией. Также важно убедиться, что цвета хорошо сочетаются друг с другом и не перегружают зрителя. Наконец, протестируйте свою цветовую схему на разных носителях, чтобы убедиться, что она выглядит одинаково в цифровом и печатном формате.
Вопрос 3: Какие инструменты лучше всего использовать для создания дизайн-проекта
Для создания дизайн-проекта можно использовать как профессиональные, так и бесплатные инструменты. Adobe Photoshop и Illustrator — это стандартные программы для графического дизайна, но они требуют оплаты и обучения. Бесплатные альтернативы, такие как GIMP, Krita или Inkscape, также могут быть полезными. Для веб-дизайна попробуйте Figma или Sketch, которые удобны для создания интерфейсов. Если вы только начинаете, рассмотрите использование онлайн-сервисов, таких как Canva, которые предлагают готовые шаблоны и простые инструменты.
Вопрос 4: Как работать с текстом в дизайн-проекте
Работа с текстом в дизайн-проекте начинается с выбора подходящих шрифтов, которые соответствуют стилю вашего проекта. Убедитесь, что текст читаем и хорошо сочетается с фоном. Используйте разные размеры и стили (например, жирный или курсив) для акцента на важных элементах. Также важно правильно расположить текст на странице, чтобы он не перегружал пространство. Наконец, проверьте орфографию и грамматику, чтобы избежать ошибок, которые могут испортить впечатление от вашего проекта.
Вопрос 5: Как создать макет дизайн-проекта
Создание макета начинается с наброска идеи на бумаге или в цифровом формате. Определите основные элементы, которые должны быть в вашем проекте, такие как изображения, текст и кнопки. Используйте сетку или руководство, чтобы обеспечить баланс и порядок. Экспериментируйте с разными расположениями элементов, пока не найдете то, что выглядит наиболее гармонично. Затем перенесите ваш макет в графический редактор и начните его детализировать, добавляя цвета, шрифты и другие детали.
Вопрос 6: Как использовать шрифты в дизайн-проекте
Использование шрифтов в дизайн-проекте требует внимания к их стилю и читаемости. Выберите шрифты, которые соответствуют теме вашего проекта: например, рукописные шрифты для творческих проектов или санз-серифные шрифты для деловых. Не используйте слишком много разных шрифтов, так как это может перегрузить дизайн. Обычно достаточно двух-трех шрифтов для одного проекта. Также убедитесь, что текст достаточно большой и контрастный по отношению к фону, чтобы он был легко читаем.
Вопрос 7: Как представить дизайн-проект
Для презентации дизайн-проекта подготовьте и структурированный материал. Начните с краткого введения, объяснив цель и задачи проекта. Покажите свои эскизы и макеты, рассказывая о каждом этапе создания. Используйте визуальные элементы, такие как изображения или слайды, чтобы продемонстрировать вашу работу. Объясните выбор цветов, шрифтов и других элементов, обосновывая свои решения. Наконец, выслушайте обратную связь и будьте готовы внести изменения, если это необходимо.
С чего начать, если я никогда не занимался дизайном
Если вы еще не решили, в какой сфере дизайна начать развиваться, самое время сделать это. Только вы знаете, чем именно вам бы хотелось заниматься. Проведите время наедине с собой и выпишите 3 главных требования к профессии. Что для вас важнее всего: творчество, проявление лидерских качеств, выполнение аналитических задач, активное взаимодействие с коллегами? Возможно, вы хотите работать удаленно, или для вас на первом месте стоит материальный аспект? Ответив на эти вопросы, вы легче выберете подходящую сферу дизайна для изучения и карьеры.
- Нравится рисовать, придумывать образы и воплощать творческие идеи? Рассмотрите профессию графического дизайнера . Он создает айдентику, логотипы, занимается версткой печатных материалов, иллюстрациями и многим другим. Подойдет тем, кто мечтал совместить художественное хобби и работу.
- Восхищаетесь визуальной частью интерфейсов, можете скачать приложение только из-за красивой иконки или предпочитаете один сервис другому исключительно благодаря оформлению? Возможно, вы станете хорошим визуальным дизайнером (UI) . Эта профессия подойдет тем, кто отличается визуальным перфекционизмом и хорошим вкусом.
- Вам интересно продумывать логику работы интерфейсов и анализировать продукт? Дизайнер интерфейсов (UX) изучает потребности пользователя, тестирует гипотезы и работает с данными. По этому пути стоит идти людям с развитым аналитическим мышлением.
- Если вам нравится работать над продуктом комплексно, развивать его не только как работник, но и как владелец, — присмотритесь к специальности продуктового дизайнера.
- Гейм-дизайнер разрабатывает правила и содержание игрового процесса. Это профессия для тех, кто увлекается играми и хотел бы участвовать в их создании.
Какие основные принципы дизайна мне нужно знать

У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Основные принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура — все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично. В этом задача баланса в дизайне.

Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
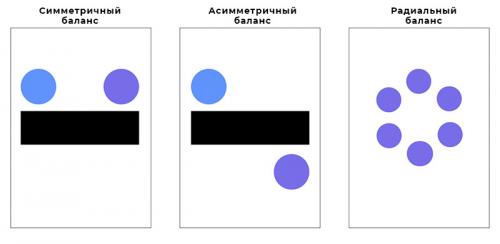
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.

Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип , контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.

Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.

Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента — сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.

Пропорция
Пропорция — соотношение размеров элементов дизайна. Пропорция — естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы — обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить идентичность бренда.
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.

Как выбрать цветовую схему для моего проекта
Создать правильную палитру цветов для проекта гораздо сложнее, чем кажется. Нужно учесть массу нюансов, о которых часто многие даже не задумываются. В этой статье мы разберемся со всеми тонкостями создания цветовой схемы и рассмотрим полезные инструменты, которые помогут вам в этом нелегком деле.
Давайте сначала разберемся с некоторыми основными понятиями. Вот краткий список терминов и определений.
Терминология
- Оттенок (Hue): какого цвета что-то – синий или красный;
- Интенсивность цвета (Chroma): насколько чистый цвет;
- Насыщенность (Saturation): «сочность» цвета;
- Насыщенность цветового тона (Value): насколько светлый или темный цвет;
- Тон (Tone): создается путем добавления серого к чистому оттенку;
- Тень (Shade): создается путем добавления черного к чистому оттенку;
- Светлый оттенок (Tint): создается путем добавления белого к оттенку.
Наглядный пример, как получается тот или иной оттенок.
Четыре основных типа цветовых палитр
Монохроматическая палитра. Различные тени и глубины одного оттенка. Пожалуй, самая простая для создания палитра, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание раздражающей или уродливой схемы. Будьте осторожны: монохроматические палитры могут быть скучными, если делать плохо.
Палитра родственных цветов . Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры, как правило, отлично создают ощущение согласованности и единообразия в дизайне. Кроме того, у палитры родственных цветов есть еще одно преимущество. С ними легко работать, потому что нет большого различия в оттенке.
Комплементарная палитра. Комплементарные цвета или цвета, находящиеся на противоположных краях цветового круга (например, красный и зеленый, синий и оранжевый). Такие палитры отлично подходят для передачи чувства баланса. Как и в палитре родственных цветов, светлые оттенки и тени могут расширить варианты. Это особенно полезно во избежание яркого контраста, который может напрягать глаза.
Триадная палитра. Три цвета из равноотстоящих точек на цветовом круге (например, красный, желтый и синий). Триадный метод создает более разнообразную палитру. Однако подбор тут гораздо сложнее – здесь большее количество оттенков, которые противостоят друг другу.
Общепринятые значения цветов
- Красный: энергия, сила, страсть;
- Оранжевый: радость, энтузиазм, креативность;
- Желтый: счастье, интеллект, энергия;
- Зеленый: амбиции, рост, безопасность;
- Синий: спокойствие, уверенность;
- Фиолетовый: роскошь, амбиции, креативность;
- Черный: сила, элегантность, тайна;
- Белый: чистота, совершенство.
Уточнение о доступности
Одна из проблем, которую должны иметь в виду дизайнеры UX, – удовлетворение потребностей посетителей сайта с дальтонизмом или недостатком цветового зрения. Этим заболеванием страдают более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения.
Дизайнеры UX должны использовать палитры, удобные для дальтоников, адаптированные и настроенные для работы с различными видами дальтонизма.

3 совета для начала
Начните с градаций серого. Изначально создавая проекты в оттенках серого, вы уделяете больше внимания удобству использования и четкой навигации. Сосредоточьтесь на раскладке элементов и оптимизации пустого пространства.
Используйте правило 60-30-10. 60% – доминирующий оттенок, 30% – вторичный цвет, а 10% – акцентный. Это старое правило из дизайна интерьера поможет сбалансировать ваши цвета. Формула работает, потому что позволяет глазу удобно перемещаться от одного фокуса к другому. Даже если ваша палитра содержит более трех цветов (но, пожалуйста, не более пяти), стоит сохранять баланс. Так глазам будет проще, а мозгу удобнее.
Лучшие цветовые сочетания можно найти в природе. Такие сочетания всегда будут выглядеть естественно. Рассветы, закаты, сцены на пляже… все они имеют уникальные палитры, которые можно адаптировать к вашим потребностям.
3 инструмента, которые прокачают вашу палитру
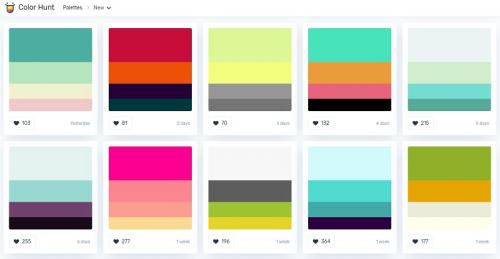
Color Hunt – это «бесплатная и открытая платформа для вдохновения. Здесь можно найти тысячи специально подобранных цветовых палитр». Это отличный способ найти подходящую палитру.

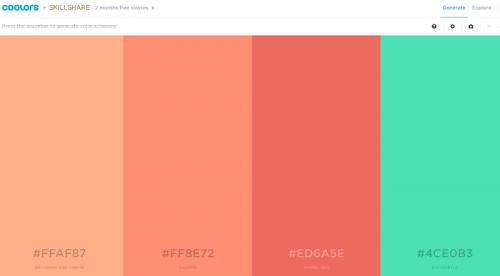
Coolors.co – «супер быстрый генератор цветовых схем для классных дизайнеров». Вы можете просматривать тысячи цветовых палитр от сообщества, сохранять и использовать их в своих проектах в несколько кликов.

Paletton – инструмент похож одновременно на Coolors и Color CC. Разница в том, что вы не ограничены только 5 оттенками. Этот инструмент отлично подойдет, если у вас есть основной цвет и вы хотите найти дополнительные тона. Отличный инструмент для изучения всех палитр, о которых мы говорили выше.
Какие инструменты лучше использовать для создания дизайн-проекта
Инструменты для изготовления проволочных каркасов
Инструменты создания каркасов используются для создания визуального представления макета и функциональности продукта без отвлекающих факторов, связанных с цветами и образами. Это позволяет сосредоточить внимание на функциональности и пользовательском потоке, что является ключевым аспектом на ранних стадиях процесса проектирования. Примерами инструментов для создания каркасов являются Axure, Figma и Sketch.
Инструменты для создания прототипов
Инструменты создания прототипов позволяют дизайнерам создавать интерактивные прототипы, которые воспроизводят реальный пользовательский опыт. Это позволяет проводить тестирование и валидацию проекта до начала разработки. Инструменты для создания прототипов могут помочь выявить и устранить любые проблемы с пользовательским интерфейсом на ранних стадиях процесса проектирования, экономя время и деньги. Примерами инструментов для создания прототипов являются InVision, Marvel и Adobe XD.
Инструменты проектирования
Инструменты дизайна используются для создания визуальных элементов продукта, таких как типография, цветовые схемы и изображения. Эти инструменты часто имеют функции, которые помогают в процессе, такие как возможность сотрудничать с другими пользователями или экспортировать ресурсы дизайна. Примерами инструментов дизайна являются Adobe Photoshop, Adobe Illustrator и Canva.
Инструменты исследования пользователей
Инструменты исследования пользователей помогают разработчикам понять потребности пользователей. Эти инструменты можно использовать для сбора данных, анализа обратной связи и проведения опросов. Инструменты исследования пользователей необходимы для создания процесса проектирования, ориентированного на пользователя, что в конечном итоге приводит к созданию более успешного продукта. Примерами инструментов исследования пользователей являются UserTesting, Hotjar и SurveyMonkey.
Как правильно составить план помещения
Большинство ошибок носит технический характер, но могут быть моменты, неочевидные на первый взгляд ни для дизайнера, ни для заказчика. Некоторые из рассмотренных ниже ошибок допускают даже опытные дизайнеры.
Ошибка 1: Не прослеживается разделение на блоки
Большинство сайтов, особенно, если это одностраничный лендинг, нужно делить на блоки для простоты восприятия пользователя. Так пользователям проще воспринимать информацию, плюс, верстальщику гораздо проще будет сделать навигацию по странице, если она разделена на такие блоки.
Неопытный дизайнер может сделать разделение страницы на блоки только с помощью заголовков. Это может быть оправдано в случае, если речь идет о странице, на которой мало контента. В остальных случаях рекомендуется продумать разделение между блоками.
Может наблюдаться и обратная ситуация, когда разделение между блоками слишком яркое. Сайт все же должен смотреться единым целым, поэтому делать для каждой секции отдельный фон, использовать множество декоративных элементов тоже не следует.
Ошибка 2: Нет единого стиля для отступов
Неопытные дизайнеры иногда «забивают» на приведение отступов к единому стилю. Страница из-за этого выглядит неаккуратно, плюс, напрямую влияют на восприятие пользователем содержимого ресурса. Если будут слишком маленькие отступы, то контент на сайте будет сливаться и его будет неудобно воспринимать. В случае со слишком большими отступами блоки могут перестать смотреться как единое целое.
Ошибка 3: Нечитаемый текст
Ошибки с нечитаемым текстом допускаются в большинстве случаев, когда текст накладывается поверх какого-то фонового изображения. У посетителя не должно возникать необходимости рассматривать под прищуром текст, особенно, если это заголовок. Даже если сливающийся текст не сильно важен, он все равно должен выделяться на фоновом изображении, чтобы дизайн выглядел гармонично.

Ошибка 4: Намешать много стилей
Даже если в ТЗ написано, что нужно сделать яркий и запоминающийся дизайн-макет, то это не значит, что нужно намешивать несколько стилей. Смесь нескольких стилей на странице затрудняем восприятие информации, а порой выглядит очень непрофессионально и дешево.
Ошибка 5: Непродуманная навигация
Пользователь должен легко получить доступ к любому уголку сайта. Для этого важно продумать меню, которым будет удобно пользоваться со всех страниц ресурса. Ошибку с навигацией можно разделить на несколько категорий:
- Нет совсем никакого меню. Часто подобные ошибки встречаются при создании одностраничных макетов. Если на лендинге много блоков с контентом, то пользователю будет сложно изучать его без меню.
- Меню находится в непривычном для пользователя месте.
- В меню расположено слишком много позиций, которые для большинства пользователей не интересны и только мешают.
- Не предусмотрен поиск по сайту (касается многостраничных ресурсов).
- Блоки с контентом расставлены нелогично с точки зрения пользователя, например, сначала идет блок с оформлением покупки, а только потом описание товара.
Ошибка 6: Необработанные или некачественные фотографии
Не все владельцы бизнеса могут предоставить уникальные и качественные фотографии. В таком случае большинство дизайнеров скачивают бесплатные изображения с фото-стоков. Неправильно подобранные и никак не обработанные стоковые фотографии создают у посетителя чувство дешевизны и несерьезности проекта. Также стоит учитывать, что фотографии должны быть в тему, а не просто для того «чтобы были».
Ошибка 7: Непродуманная цветовая гамма
Когда используется слишком много цветов в макете сайта, он становится слишком ярким и негармоничным. Многих пользователей это будет отвлекать, а кого-то побудит уйти с сайта. Непродуманная цветовая гамма может привести к некорректному отображению контента.
Ошибка 8: Непродуманный макет
Помимо общего расположения блоков важно четко обозначить их размер. Если этого не сделать, то сайт будет плохо смотреться на экранах с разным разрешением. Также блоки на странице могут быть разного размера в ширину, что тоже негативно скажется как на адаптивности, так и на внешнем виде макета.
Важно создать еще и мобильную версию дизайна. Большинство пользователей сейчас смотрят контент через мобильные. Если не создать дизайн для мобильной версии страницы, то будут сложности при верстке мобильного варианта сайта.
Какие ошибки чаще всего допускают новички в дизайне
При объединении стилей в финале проекта необходимо придерживаться нескольких ключевых принципов, которые помогут создать гармоничное и структурированное оформление:
1. Соблюдение единого цветового решения. Важно выбрать главные цвета и использовать их во всех элементах дизайна. Это создает ощущение связности и единства стилей в проекте. Определите основной цветовой акцент и используйте его в фоне, тексте, элементах управления и других деталях.
2. Определение единого шрифта и размеров. Выберите несколько шрифтов и их размеры, которые будут использоваться в проекте. Обеспечьте четкую читаемость текста и логическую иерархию заголовков и параграфов. Не забудьте учесть особенности разных устройств и экранов, чтобы ваш текст был легко читаем на любом устройстве.
3. Единые отступы и интервалы. Установите определенные значения для отступов и интервалов между элементами. Это поможет создать четкое разделение между блоками контента и обеспечит правильное визуальное восприятие информации. Вариации отступов и интервалов могут быть использованы для создания иерархии и привлечения внимания к определенным элементам.
4. Уникальность идентификаторов и классов. Правильное использование идентификаторов и классов поможет объединить стили и облегчить поддержку и изменение кода в дальнейшем. Обратите внимание на именование классов и идентификаторов - выберите понятные и легко запоминающиеся названия, которые будут соответствовать содержимому и назначению элемента.
5. Минималистичность. Важно избегать излишней сложности и избыточности в стилях. Упростите код, удалив ненужные элементы и свойства, которые не влияют на результат. Это поможет сделать код чище, более эффективным и легче поддерживать.
Соблюдение этих принципов поможет вам создать объединенные стили в финале проекта, которые будут сочетать в себе логику и эстетику дизайна.
Как совместить разные стили в одном проекте
Не все знают, как правильно использовать текстуры и фактуры в интерьере. Данный вопрос важан при создании идеального и стильного интерьера. Эти слова часто перемешиваются и многие воспринимают текстуру и фактуру за одно целое. Точно зная, в чем отличие этих слов, вы сможете грамотно создать дизайн интерьера. Чем больше сочетаний, тем интереснее получается пространство.
1. Кожа и дерево
Кожа — сама по себе. В интерьере она должна выделяться, ее красоту нужно подчеркнуть, а не затмевать. Поэтому сочетайте ее с деревом осторожно, так как оно имеет выраженную текстуру, которая и так привлекает внимание. Для того чтобы кожа выглядела выгодно на фоне дерева, последнее лучше сделать гладким, матовым или глянцевым. Сочетание дерева и кожи выглядит очень красиво, оно подойдет для стилей интерьера, которые подразумевают дороговизну и шикарность, например для ар-деко и модерна.
2. Дерево и натуральный камень
Сочетание дерева и камня довольно популярно в. И это не удивительно, так как эти два материала отлично смотрятся вместе. Они оба натуральные и природные, что тоже немаловажно. При сочетании этих материалов важно учесть одну особенность: если дерево имеет фактурную поверхность, то камень лучше сделать гладким, и наоборот.
Фото ReRooms
3. Дерево и гладкая поверхность
Сочетание гладких поверхностей и дерева прекрасно смотрится в современных интерьерах. Оно часто реализовано в мебели или в настенных покрытиях, когда деревянная текстура дополняется. Например, отделанная деревом стена в ванной комнате отлично гармонирует с глянцевыми поверхностями, присущими ванной комнате.
 Фото ReRooms
Фото ReRooms
4. Рельефная и гладкая поверхности
Сочетание рельефной и гладкой поверхности используется дизайнерами для того, чтобы однотонные предметы интерьера не сливались. Это решение хорошо подойдет для декорирования стен, например, гладкие белые поверхности можно разнообразить 3D-панелями. Но не обязательно использовать фактурность только при однотонных стенах — цветные, в свою очередь, добавят контрастности и сделают помещение элегантнее.
Фото ReRooms
5. Дерево и живые растения
В современных интерьерах часто стали использовать сочетание дерева с живыми растениями. Это сочетание придает интерьеру жизни, добавляет ярких красок и свежести. Растения часто реализуют в виде фитостены, а дерево служит облицовочным материалом для нее.
Фото ReRooms
6. Зеркало, металл и стекло
Еще один вариант сочетания текстур и фактур — соединение любых, стеклом или металлом. Такое комбинирование материалов поражает своим великолепием и многообразием.
Фото ReRooms
7. Основные принципы сочетания фактур
- Не используйте два разных материала с одинаковой текстурой поверхности, например натуральное дерево и плитку под него.
- Для правильного сочетания фактур играйте на контрасте: соедините глянцевое и матовое, твердое и мягкое, рельефное и гладкое.
- Матовые поверхности поглощают свет и делают помещение спокойнее и комфортнее, глянцевые, наоборот, придают помещению торжественности.