Как создать безошибочный дизайн-проект: советы для начинающих
- Как создать безошибочный дизайн-проект: советы для начинающих
- Связанные вопросы и ответы
- Как выбрать правильные цвета для дизайна
- Как избежать перегрузки дизайна
- Какие основные принципы дизайна нужно знать
- Как правильно использовать шрифты в дизайне
- Как создать гармоничный дизайн с нуля
- Какие инструменты лучше использовать для создания дизайна
- Как избежать общих ошибок в дизайне
- Как правильно расположить элементы на странице
Как создать безошибочный дизайн-проект: советы для начинающих
Создание дизайн-проекта может показаться сложной задачей, особенно для начинающих. Однако, придерживаясь некоторых простых правил и рекомендаций, вы можете создать проект, который будет выглядеть профессионально и соответствовать вашим целям. В этой статье мы рассмотрим основные шаги и советы, которые помогут вам избежать ошибок и создать успешный дизайн-проект.
Определение целей и задач проекта
Первым шагом в создании любого дизайн-проекта является четкое определение целей и задач. Что вы хотите достичь с помощью вашего проекта? Кто ваша целевая аудитория? Ответы на эти вопросы помогут вам сосредоточиться на главном и избежать ненужных деталей.
| Вопрос | Пример ответа |
|---|---|
| Какова основная цель проекта? | Создать визитку для нового бизнеса. |
| Кто ваша целевая аудитория? | Молодые профессионалы в возрасте 25-35 лет. |
| Какие основные сообщения вы хотите передать? | Надежность, качество, современность. |
Изучение целевой аудитории
Понимание вашей целевой аудитории является ключевым фактором успеха вашего дизайн-проекта. Изучите их предпочтения, привычки и потребности. Это поможет вам создать дизайн, который будет резонировать с вашей аудиторией и вызывать у нее желаемую реакцию.
- Проведите опрос или исследование рынка.
- Создайте портреты идеальных клиентов.
- Анализируйте данные о поведении пользователей.
Создание Mood Board
Mood Board – это визуальное представление ваших идей и вдохновений. Это может быть цифровой или физический плакат с изображениями, цветами и текстурами, которые отражают настроение и стиль вашего проекта. Создание Mood Board поможет вам визуализировать ваше видение и сохранить единство стиля на протяжении всего проекта.
Как создать Mood Board
- Соберите вдохновляющие изображения и элементы.
- Определите основные цвета и оттенки.
- Добавьте текстуры и шрифты.
- Организуйте все элементы в единую композицию.
Использование сетки и ритма
Сетка – это основа любого дизайна. Она помогает создать порядок и баланс, делая ваш проект более профессиональным и легким для восприятия. Ритм, в свою очередь, добавляет динамику и интерес к вашему дизайну.
| Преимущества использования сетки | Примеры применения |
|---|---|
| Улучшает читаемость текста | Размещение текста в колонках. |
| Упрощает навигацию | Создание меню и кнопок. |
| Добавляет баланс | Распределение элементов на странице. |
Работа с цветом и типографикой
Цвет и типография – это два из наиболее важных элементов дизайна. Они могут либо привлечь внимание, либо отвлечь от основного сообщения. Убедитесь, что ваши выбор цвета и шрифтов соответствуют вашему бренду и легко читаются.
- Используйте не более 3-5 основных цветов.
- Выбирайте шрифты, которые легко читаются.
- Соблюдайте иерархию текста (заголовки, подзаголовки, основной текст).
Проверка на ошибки
Перед сдачей проекта убедитесь, что вы проверили его на наличие ошибок. Это включает в себя проверку орфографии, соответствие цветов, правильность расположения элементов и т.д.
Следуя этим советам, вы сможете создать дизайн-проект, который будет выглядеть профессионально и достигнет ваших целей. Удачи в ваших творческих начинаниях!
Связанные вопросы и ответы:
Вопрос 1: Как правильно спланировать дизайн-проект, чтобы избежать ошибок
Планирование дизайн-проекта начинается с четкого определения целей и задач. Необходимо понимать, для кого предназначен проект, какие функции он должен выполнять и какие эмоции вызывать. Создайте подробное техническое задание, в котором будут указаны все требования и пожелания. Используйте схемы, эскизы и прототипы для визуализации идей. Также важно разбить проект на этапы, чтобы контролировать процесс и своевременно вносить коррективы. Регулярно проверяйте соответствие проекта изначальным целям и при необходимости корректируйте план.
Вопрос 2: Как выбрать подходящую цветовую палитру для дизайна
Выбор цветовой палитры начинается с анализа целевой аудитории и бренда. Используйте теории цвета, чтобы определить гармоничные комбинации. Основная палитра должна состоять из 2-3 основных цветов и нескольких дополнительных оттенков. Обратите внимание на контрастность и читаемость текста на фоне. Также важно учитывать психологическое воздействие цветов: теплые тона вызывают активность, холодные – спокойствие. Используйте онлайн-инструменты для подбора цветов и проверяйте, как они выглядят на разных устройствах и в разных условиях освещения.
Вопрос 3: Как избежать ошибок в типографике
Для избежания ошибок в типографике важно выбирать шрифты, которые соответствуют стилю проекта и легко читаются. Не используйте слишком много шрифтов – оптимально 2-3. Обращайте внимание на размер и межстрочное расстояние, чтобы текст был комфортным для чтения. Проверяйте правильность отображения шрифтов на разных платформах и устройствах. Также важно соблюдать правила регистра и кавычек, а также правильно использовать пробелы и абзацы. Регулярно проверяйте текст на наличие опечаток и грамматических ошибок.
Вопрос 4: Как правильно использовать изображения в дизайне
Изображения должны быть релевантными и высокого качества. Используйте фотографии, иллюстрации или графику, которые дополняют содержание и не перегружают дизайн. Оптимизируйте изображения для веба, чтобы не замедлять загрузку страницы. Размещайте изображения так, чтобы они не отвлекали внимание от основного сообщения. Используйте рамки, отступы и эффекты, чтобы визуально выделить изображения. Также важно учитывать пропорции и резкость изображений, чтобы они выглядели профессионально.
Вопрос 5: Как достичь баланса в дизайне
Баланс в дизайне достигается через гармонию элементов: цветов, шрифтов, изображений и пустого пространства. Используйте принципы симметрии или асимметрии, чтобы создать визуальный порядок. Разделите проект на секции, чтобы избежать перегрузки. Обращайте внимание на иерархию элементов – основные должны привлекать внимание в первую очередь. Используйте контраст для выделения важных деталей, но не злоупотребляйте им. Также важно оставлять достаточно пустого пространства, чтобы дизайн не выглядел загруженным.
Вопрос 6: Как соблюдать единство стиля в дизайн-проекте
Единство стиля достигается через использование единой цветовой палитры, шрифтов и стилей. Создайте дизайн-систему, в которой будут указаны все правила и стандарты. Используйте шаблоны и.guidelines для соблюдения последовательности. Регулярно проверяйте проект на соответствие установленным стандартам. Также важно, чтобы все элементы проекта были логически связаны и выполняли одну задачу. Используйте инструменты для управления дизайн-системой, чтобы обеспечить единство стиля во всем проекте.
Вопрос 7: Как протестировать дизайн-проект перед его презентацией
Перед презентацией дизайн-проекта важно протестировать его на разных устройствах и в разных браузерах. Проверьте, как проект выглядит на мобильных устройствах, планшетах и компьютерах. Проведите пользовательское тестирование, чтобы убедиться, что интерфейс интуитивно понятен. Проверьте загрузочное время и работу анимаций. Также важно протестировать функциональность всех кнопок, ссылок и форм. Соберите обратную связь от коллег или потенциальных пользователей и внесите необходимые коррективы.
Вопрос 8: Как собрать и использовать обратную связь по дизайну
Соберите обратную связь у представителей целевой аудитории или профессионалов в области дизайна. Задавайте конкретные вопросы, чтобы получить полезные комментарии. Записывайте все замечания и анализируйте их. Определите, какие предложения можно внедрить, а какие нет. Вносите изменения в проект, руководствуясь конструктивными замечаниями. Также важно объяснять свои решения, если считаете, что какие-то предложения не подходят. Используйте обратную связь для улучшения проекта, но не забывайте о своих изначальных целях и задачах.
Как выбрать правильные цвета для дизайна
Цвет создается при поглощении, отражении или передаче объектом световых волн различной длины. В зависимости от того, как воспроизводится цвет, используются разные цветовые модели, коих множество. Если мы возьмём источники света, то самой популярной и широко используемой моделью в этом случае будет RGB (Red, Green, Blue), на основе которой и создана бОльшая часть сервисов по цветовым палитрам. Если же мы говорим о цветной печати и смешивании физических пигментов, то здесь традиционной моделью выступает CMYK.Для корректного и быстрого переноса цветов из одного приложения/устройства на другое используется HEX-модель, так называемый шестнадцатеричный код цвета #RRGGBB, в отличие от RGB, где код каждого тона прописывается в свою отдельную ячейку. Например, «Индиго» — это #4B0082 или 75 0 130.На картинку я дополнительно вписала модель HSB (Hue, Saturation, Brightness — Тон, Насыщенность, Яркость), которая, по сути, говорит о свойствах цвета. В разговорной речи люди часто смешивают между собой понятия яркости и насыщенности, что всё-таки некорректно. Давайте разбираться: Яркость цвета (Brightness) = больше/меньше света. Насыщенность цвета (Saturation) = больше/меньше пигмента. Тон = само название цветаЭто, в свою очередь, приводит нас к световому и тональному контрасту. И да, сейчас в тренде сочетать цвета, недалеко ушедшие друг от друга по HSB, например:Тем не менее, новичкам я всё же рекомендую придерживаться контрастных сочетаний, так можно сакцентировать внимание юзера на нужных элементах.Отмечу, что сами по себе тона обладают разной яркостью. Например, насыщенный синий гораздо темнее такого же насыщенного циана, что также может дать дополнительный контраст.И хотя на шкале яркости цвета будут иметь одно и то же числовое значение, важно грамотно перевести их в ЧБ, чтобы понять, как их видит наш мозг. Оптимально это сделать в фотошопе. Порядок действий такой: Просмотр (View) — Варианты цветопробы (Proof Setup) — Заказной (Custom). И дальше выбираем в выпадющем окне sGray.Если мы будем переводить в ЧБ иным образом (например также в Фотошопе с помощью ползунка насыщенности), то мы придём к серому однотону, поскольку чисто технически, повторюсь, у них одинаковая яркость.Следующим важным пунктом стоит отметить температуру . Традиционно цвета делятся на условно тёплые (красный, оранжевый, жёлтый) и холодные (зелёный, синий, фиолетовый). Почему условно? Во-первых, потому что каждый цвет может быть как тёплым так и холодным. Например:А во-вторых, потому что определение теплоты-холодности по большей части (если мы берём не физику, а психологию восприятия) завязано на опыте человека. Лёд голубой, значит голубой — это холодный цвет. Огонь жёлто-красный, а значит, эти цвета тёплые. Безусловно, обобщение очень грубое, но оно необходимо для понимания. Если мы снова посмотрим на картинку выше, то увидим, что холодные и тёплые оттенки цветов отличаются подтоном. Подтон — это примесь дополнительного цвета в основном цвете. Самое время перейти к цветовому кругу.Подтонами для цвета всегда служат соседние с ним цвета. Для зелёного это жёлтый и циан. Для жёлтого — оранжевый и зелёный. И вот тут есть интересное исключение. Так как для Оранжевого соседними цветами являются тёплые жёлтый и красный, то у него не бывает холодных оттенков, оранжевый — единственный абсолютно теплый цвет.Синий также является интересным исключением. Чистый синий цвет максимально холодный, но любые примеси будут делать его более тёплым. Тем не менее, палитру синих можно поделить на условно холодные (с фиолетовым подтоном) и условно тёплые (с зелёным подтоном).
Как избежать перегрузки дизайна
В рабочей памяти человека может храниться 7 элементов. Плюс/минус еще два.
Закон Миллера изначально сформулирован для исследования человеческой памяти и психологии в начале 1950-х годов. Этот закон подразумевает, что количество информации, которое человек способен удерживать в своей кратковременной памяти (рабочей памяти), ограничено. Он утверждает, что человек в среднем способен запоминать около 7 ± 2 элементов информации (например, цифр, слов или объектов) в моменте. Если элементов больше, человек начинает терять информацию или перегружаться.
В контексте UX/UI-дизайна закон Миллера имеет важное значение, поскольку он подчеркивает ограничения человеческой способности обработки информации. Вот несколько способов, как применять этот закон:
- Ограничение информации: при проектировании веб-сайтов, мобильных приложений и других интерфейсов старайся ограничить количество информации на одной странице или экране. Сосредоточься на ключевых элементах и функциях, чтобы избежать перегрузки пользователя информацией.
- Группировка: группируй связанные элементы и функции в логические блоки или разделы. Это помогает пользователям легче ориентироваться и удерживать информацию в памяти.
- Последовательность: разбей сложные задачи на последовательные шаги или этапы. Постепенное представление информации может сделать процесс взаимодействия с интерфейсом более интуитивным и управляемым.
- Не грузи – следи, чтобы пунктов/иконок/плашек было до семи, если ты хочешь, чтобы информацию запомнили. И делай больше элементов, если у тебя обратная цель – например, написать нечего, одна вода, но нужно создать впечатление, что у фирмы много преимуществ. В этом случае стоит “загрузить” читателя кучей фактов, которые он не будет запоминать.
Закон Миллера напоминает дизайнерам о том, как важно учитывать ограничения человеческой памяти при создании удобных и понятных интерфейсов. Правильное применение этого закона может улучшить пользовательский опыт и уменьшить вероятность ошибок и недопонимания.

Какие основные принципы дизайна нужно знать

У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Основные принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура — все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично. В этом задача баланса в дизайне.

Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
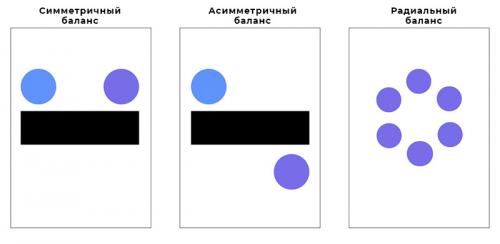
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.

Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип , контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.

Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.

Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента — сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.

Пропорция
Пропорция — соотношение размеров элементов дизайна. Пропорция — естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы — обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить идентичность бренда.
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.

Как правильно использовать шрифты в дизайне
Далеко не все готовы тратить огромные деньги на ремонт или нанимать дизайнера, но при этом каждый хочет, чтобы его жилище было уютным и индивидуальным. Гармоничный интерьер – это тот, который сочетает в себе красоту и удобство. При самостоятельном создании дизайна квартиры есть некоторые нюансы, следуя которым вам удастся оформить помещение так, что вы с удовольствием будете проводить там время.

Определитесь с концепцией ремонта
Прежде всего сформулируйте для себя, чего вы ожидаете от интерьера, каким вы хотите его видеть – простым и минималистичным или богатым и насыщенным. Если вы продумаете основную концепцию, вам будет легче подбирать материалы для отделки, мебель и декор и понимать, в каком направлении двигаться. И тут лучше всего проявляется правило единства всех элементов интерьера, чтобы каждый предмет воспринимался как часть общего стиля.
Выберите гармоничную цветовую палитру
Дизайнеры рекомендуют в интерьере использовать не более 4-5 основных цветов, из которых 3-4 будут нейтральными. При выборе оттенков, конечно, следует руководствоваться собственными предпочтениями, но нужно помнить, что яркие цвета лучше использовать в качестве акцентов. Беспроигрышным вариантом будет использование классического сочетания нейтральных цветов, например, бежевого и коричневого, но можно рассмотреть и более смелые – черный и розовый, желтый и синий, голубой и терракотовый.
Грамотное зонирование
При небольшой площади квартиры удобно делить пространство на функциональные зоны, чтобы максимально комфортно было находиться в комнате. Тогда создается ощущение мобильности пространства, а также при помощи зонирования можно визуально скорректировать размеры помещения. Для этого можно использовать стеллажи, ткани и декор на стенах. Отличным вариантом могут стать фотообои , которые помогут сделать акцент и создать подходящую атмосферу.
Как создать гармоничный дизайн с нуля
Инструменты для изготовления проволочных каркасов
Инструменты создания каркасов используются для создания визуального представления макета и функциональности продукта без отвлекающих факторов, связанных с цветами и образами. Это позволяет сосредоточить внимание на функциональности и пользовательском потоке, что является ключевым аспектом на ранних стадиях процесса проектирования. Примерами инструментов для создания каркасов являются Axure, Figma и Sketch.
Инструменты для создания прототипов
Инструменты создания прототипов позволяют дизайнерам создавать интерактивные прототипы, которые воспроизводят реальный пользовательский опыт. Это позволяет проводить тестирование и валидацию проекта до начала разработки. Инструменты для создания прототипов могут помочь выявить и устранить любые проблемы с пользовательским интерфейсом на ранних стадиях процесса проектирования, экономя время и деньги. Примерами инструментов для создания прототипов являются InVision, Marvel и Adobe XD.
Инструменты проектирования
Инструменты дизайна используются для создания визуальных элементов продукта, таких как типография, цветовые схемы и изображения. Эти инструменты часто имеют функции, которые помогают в процессе, такие как возможность сотрудничать с другими пользователями или экспортировать ресурсы дизайна. Примерами инструментов дизайна являются Adobe Photoshop, Adobe Illustrator и Canva.
Инструменты исследования пользователей
Инструменты исследования пользователей помогают разработчикам понять потребности пользователей. Эти инструменты можно использовать для сбора данных, анализа обратной связи и проведения опросов. Инструменты исследования пользователей необходимы для создания процесса проектирования, ориентированного на пользователя, что в конечном итоге приводит к созданию более успешного продукта. Примерами инструментов исследования пользователей являются UserTesting, Hotjar и SurveyMonkey.
Какие инструменты лучше использовать для создания дизайна
Большинство ошибок носит технический характер, но могут быть моменты, неочевидные на первый взгляд ни для дизайнера, ни для заказчика. Некоторые из рассмотренных ниже ошибок допускают даже опытные дизайнеры.
Ошибка 1: Не прослеживается разделение на блоки
Большинство сайтов, особенно, если это одностраничный лендинг, нужно делить на блоки для простоты восприятия пользователя. Так пользователям проще воспринимать информацию, плюс, верстальщику гораздо проще будет сделать навигацию по странице, если она разделена на такие блоки.
Неопытный дизайнер может сделать разделение страницы на блоки только с помощью заголовков. Это может быть оправдано в случае, если речь идет о странице, на которой мало контента. В остальных случаях рекомендуется продумать разделение между блоками.
Может наблюдаться и обратная ситуация, когда разделение между блоками слишком яркое. Сайт все же должен смотреться единым целым, поэтому делать для каждой секции отдельный фон, использовать множество декоративных элементов тоже не следует.
Ошибка 2: Нет единого стиля для отступов
Неопытные дизайнеры иногда «забивают» на приведение отступов к единому стилю. Страница из-за этого выглядит неаккуратно, плюс, напрямую влияют на восприятие пользователем содержимого ресурса. Если будут слишком маленькие отступы, то контент на сайте будет сливаться и его будет неудобно воспринимать. В случае со слишком большими отступами блоки могут перестать смотреться как единое целое.
Ошибка 3: Нечитаемый текст
Ошибки с нечитаемым текстом допускаются в большинстве случаев, когда текст накладывается поверх какого-то фонового изображения. У посетителя не должно возникать необходимости рассматривать под прищуром текст, особенно, если это заголовок. Даже если сливающийся текст не сильно важен, он все равно должен выделяться на фоновом изображении, чтобы дизайн выглядел гармонично.

Ошибка 4: Намешать много стилей
Даже если в ТЗ написано, что нужно сделать яркий и запоминающийся дизайн-макет, то это не значит, что нужно намешивать несколько стилей. Смесь нескольких стилей на странице затрудняем восприятие информации, а порой выглядит очень непрофессионально и дешево.
Ошибка 5: Непродуманная навигация
Пользователь должен легко получить доступ к любому уголку сайта. Для этого важно продумать меню, которым будет удобно пользоваться со всех страниц ресурса. Ошибку с навигацией можно разделить на несколько категорий:
- Нет совсем никакого меню. Часто подобные ошибки встречаются при создании одностраничных макетов. Если на лендинге много блоков с контентом, то пользователю будет сложно изучать его без меню.
- Меню находится в непривычном для пользователя месте.
- В меню расположено слишком много позиций, которые для большинства пользователей не интересны и только мешают.
- Не предусмотрен поиск по сайту (касается многостраничных ресурсов).
- Блоки с контентом расставлены нелогично с точки зрения пользователя, например, сначала идет блок с оформлением покупки, а только потом описание товара.
Ошибка 6: Необработанные или некачественные фотографии
Не все владельцы бизнеса могут предоставить уникальные и качественные фотографии. В таком случае большинство дизайнеров скачивают бесплатные изображения с фото-стоков. Неправильно подобранные и никак не обработанные стоковые фотографии создают у посетителя чувство дешевизны и несерьезности проекта. Также стоит учитывать, что фотографии должны быть в тему, а не просто для того «чтобы были».
Ошибка 7: Непродуманная цветовая гамма
Когда используется слишком много цветов в макете сайта, он становится слишком ярким и негармоничным. Многих пользователей это будет отвлекать, а кого-то побудит уйти с сайта. Непродуманная цветовая гамма может привести к некорректному отображению контента.
Ошибка 8: Непродуманный макет
Помимо общего расположения блоков важно четко обозначить их размер. Если этого не сделать, то сайт будет плохо смотреться на экранах с разным разрешением. Также блоки на странице могут быть разного размера в ширину, что тоже негативно скажется как на адаптивности, так и на внешнем виде макета.
Важно создать еще и мобильную версию дизайна. Большинство пользователей сейчас смотрят контент через мобильные. Если не создать дизайн для мобильной версии страницы, то будут сложности при верстке мобильного варианта сайта.
Как избежать общих ошибок в дизайне
Изменение расположения элементов на веб-странице играет важную роль в создании адаптивного и привлекательного дизайна. Управление расположением элементов с помощью CSS-свойств позволяет добиваться разнообразных визуальных эффектов и обеспечивает лучшую читаемость контента.
Свойствоpositionв CSS открывает доступ к комбинированию базовых методов фиксации расположения. Оно использует несколько значений:static,relative,absolute,fixedиsticky. Каждое из них предлагает уникальные методы размещения.
По умолчанию все элементы имеют значениеposition: static;. Этот параметр поддерживает потоковое расположение элементов, не накладывая никаких дополнительных условий.
Когда свойствоpositionпринимает значениеrelative, элемент остается в общем потоке, но может смещаться относительно своего стандартного положения. Это смещение определяется свойствамиtop,bottom,leftиright.
Выбор значенияabsoluteозначает, что элемент позиционируется относительно ближайшего предка, имеющего значениеposition, отличное отstatic. Такой элемент исключается из нормального потока, и его можно точно размещать с помощью координатных свойств.
Элемент, имеющийposition: fixed;, фиксируется относительно окна браузера, оставаясь неподвижным при прокрутке страницы. Это полезно для создания шапок, сайдбаров и других элементов интерфейса, которые должны оставаться видимыми.
Свойствоstickyобъединяет чертыrelativeиfixed. Элемент становится фиксационным при достижении определенной точки прокрутки. Таким образом, он сначала двигается вместе с потоком, затем останавливается и фиксируется при достижении заданного условия.
Знание этих основ позволяет грамотно проектировать макеты и создавать интуитивно понятные пользовательские интерфейсы, где каждый элемент занимает своё место.
Как правильно расположить элементы на странице

Что бы контролировать работу дизайнера, и гарантировать качественную работу, давайте посмотрим, как работают над дизайн-проектом квартиры или дома . Мы расскажем, как этот процесс происходит в нашей компании.
- Тщательно разработайте с дизайнерами техническое задание на дизайн-проект вашего дома.
- Как дизайнеру угадать ваши вкусы и желания?
- Дизайнер не должен слепо выполнять все пункты.
- Как определить сроки проекта и контролировать их.
- Как проверить рабочие чертежи?
Дизайнеры должны предоставить его. Вы должны обсудить все проблемы объекта, выявить главные задачи и обсудить ваши пожелания. Как вы понимаете, это необходимо, что бы учесть все вопросы. А главное, это впоследствии поможет вам точно отслеживать и контролировать работы по дизайн-проекту. Конечно, техническое задание можно в процессе работы уточнять и даже менять некоторые условия.
Единственный способ - дизайнер должен представить вам образцы - иллюстрации интерьеров, и объяснить, почему именно эти варианты подходят вам: на основе составленного технического задания, а также правил и норм проектирования. Конечно лучше всего, если у вас уже есть иллюстрации интерьеров, которые вам нравятся – они станут отправной точкой в поисках концепции. В идеале выберите прототипы по каждому помещению. Основательный выбор образцов важен еще и тем, что вы должны ознакомиться с главными тенденциями и направлениями в дизайне интерьеров. Чтобы не получилось, что вы сделаете интерьер своего дома, даже не ознакомившись со всем "ассортиментом".
Он должен предложить вам решение поставленных задач. Он должен, аргументировано сказать, почему он сделал так, и в чем преимущество его решений. Одна из главных задача дизайнера – выявить все ваши пожелания, задачи и проблемы объекта, и с помощью своих профессиональных знаний дать вам решение. Первые эскизы - они скажут почти все о вашей будущей работе с дизайнерами. Если эти пункты не соблюдаются, и первыми эскизами вы недовольны – есть повод задуматься о смене дизайнера. Как правило, это лучше, чем весь проект искать взаимопонимания.
В вашем договоре есть количество этапов работ и количество вариантов по каждому помещению. Дизайнеры должны разработать план-график работ, где видно время выполнения каждого этапа. Далее смотрите и обсуждайте каждый пункт и его сроки. Ваше обсуждение будет более конструктивно. Теперь вы можете отслеживать сроки и избежать недопонимания.
Но помните, придумать интерьер - задача творческая и субъективная. Если дизайнер задерживается с концепцией - это нормально. Но производство рабочих чертежей - задача объективна, не требующая творческих изысканий. Все основано на нормах и правилах. Тут срыв сроков обусловлен плохой организацией работы.