Основы создания хорошего дизайна: советы для начинающих
- Основы создания хорошего дизайна: советы для начинающих
- Связанные вопросы и ответы
- Какие основные принципы дизайна помогут создать привлекательный проект
- Как выбрать цветовую схему для дизайна
- Как правильно использовать типографику в дизайне
- Как создать сбалансированный макет
- Какое программное обеспечение лучше всего подходит для начинающих в дизайне
- Как добавить визуальную привлекательность с помощью графики и изображений
- Как создать единый стиль в дизайне
Основы создания хорошего дизайна: советы для начинающих
Существует немало сайтов, которые смело можно назвать произведениями современного искусства.
Веб-дизайн – прежде всего процесс творческий. Как и любое искусство он оценивается пользователями через призму субъективных вкусов, предпочтений, мировоззрения. Невозможно найти пример идеальной дизайн-концепции, широкой аудиторией пользователей она будет оценена по-разному.
Существует немало сайтов, которые смело можно назвать произведениями современного искусства. Для их создания использованы не только технологические новинки и передовые достижения веб-индустрии, но и авторский нетривиальный контент.
Для начинающих веб-дизайнеров процесс работы над сайтом может оказаться чрезвычайно сложным. Ведь он требует учёта множества разноплановых деталей. На самом деле задача кажется непосильной только на первый взгляд.
Наверняка вы сталкивались с разными рекомендациями по созданию хорошего веб-дизайна. Особенно много советов «из личного опыта» могут дать продвинутые разработчики. И всё же, существует 5 основных принципов, которые реально помогут сделать грамотный сайт. Остальные «примочки», «фишки» и «плюшки» удастся освоить с опытом.
Акценты
Работая над дизайном, прежде всего нужно задаться вопросом, «как донести нужную информацию пользователю, учитывая его текущие потребности?». Для этого в вашем распоряжении есть множество инструментов, начиная от типографики и заканчивая сложными аудиовизуальными эффектами. В совокупности они правильно направляют внимание человека, концентрируя его на самом важном.
Отступы и свободное пространство
Актуальная дизайн-концепция сайта не перегружена визуальными объектами. Сайт, наполненный воздухом, легко воспринимается, свободное пространство позволяет легче изучать информацию. Немалое значение в формировании правильного впечатления о ресурсе играют отступы. При этом важно, чтобы они подчинялись определённой закономерности, были пропорциональны. Это позволяет создать гармоничный визуальный баланс, подключить интуицию, «читая» информацию подсознательно.
Грамотная навигация
Юзабилити сайта каждый пользователь оценивает уже первые 10 секунд пребывания на ресурсе. Зацепить егоили визуальными эффектами – половина дела. Важно, чтобы посетитель остался, быстро сориентировался и нашел нужную информацию. Возможностей грамотно организовать навигацию существует бесконечное множество. Важно использовать простые и понятные приемы, которые могут строиться, только на изображениях или удачной типографике или объединять их. Навигация может быть горизонтальной или вертикальной, слайдерной. Главное, сделать её максимально удобной, интуитивной для пользователя.
Легко читаемый текст
Какой бы качественной ни была визуальная составляющая сайта, пользователь подсознательно будет искать текстовый контент, который поможет сформировать более полное представление о продукте. Важно не забывать о читабельности информации. Ведь это главная составляющая большинства веб-ресурсов. Продумывая текст, стоит учесть размер шрифта, пробелов и межстрочных интервалов, цвет букв, фона и многое другое.
Согласованность
Дизайн сайта должен складываться как пазл в единую концепцию. Помните, что работаете не просто над картинками, фото или текстом, а целостным проектом, который должен получиться гармоничным. Для этого важно учесть всё по максимуму, от размера и цвета заголовков до вида кнопок и формата картинок. Продумывая дизайн, не забывайте тестировать наброски. Начинайте с малого, постепенно обыгрывая идею, осторожно добавляя акценты и оптические якоря.
Красота - в глазах смотрящего. А эффективный веб-дизайн оценивается пользователями, а не владельцами сайта. Существует много факторов, которые влияют на юзабилити сайта. И речь не только о форме (насколько хорошо он выглядит), но и о функциональности (насколько легко его использовать).
Связанные вопросы и ответы:
Вопрос 1: Какие основные принципы создания хорошего дизайна
Основные принципы создания хорошего дизайна включают баланс, контраст, акцент, ритм и единство. Баланс достигается равномерным распределением визуальных элементов, чтобы композиция выглядела гармонично. Контраст помогает выделить важные элементы, используя разные цвета, формы или размеры. Акцент позволяет привлечь внимание к ключевым деталям, таким как кнопка "Купить" на сайте. Ритм создаёт ощущение движения, используя повторяющиеся элементы, а единство обеспечивается общим стилем и согласованностью всех деталей.
Вопрос 2: Какие инструменты необходимы для создания хорошего дизайна
Для создания хорошего дизайна необходимы графические редакторы, такие как Adobe Photoshop или Sketch, которые позволяют работать с изображениями и векторной графикой. Также полезны инструменты для создания векторных иллюстраций, такие как Adobe Illustrator. Для веб-дизайна популярны Figma и Adobe XD, которые поддерживают создание интерактивных прототипов. Не менее важны инструменты для управления цветом, такие как Color Hunt, и шрифтовые сервисы, такие как Google Fonts. Кроме того, полезно использовать программы для создания 3D-моделей, такие как Blender, для более сложных проектов.
Вопрос 3: Как выбрать подходящую цветовую схему для дизайна
Выбор цветовой схемы начинается с определения целей проекта и целевой аудитории. Цвета должны отражать бренд и вызывать нужные эмоции. Используйте цветовую теорию: например, комбинирование дополняющих цветов для создания контрастных схем. Также важно учитывать читаемость текста на фоне. Можно использовать онлайн-инструменты, такие как Adobe Color или Color Hunt, чтобы подобрать гармоничные комбинации. Примером может быть использование синего и оранжевого для создания энергичной и профессиональной схемы.
Вопрос 4: Как правильно работать с типографикой в дизайне
Работа с типографикой начинается с выбора шрифтов, которые соответствуют стилю проекта. Используйте не более двух-трёх шрифтов, чтобы не перегрузить дизайн. Размер шрифта должен быть читаемым: например, основной текст — 16-18 пикселей, заголовки — большие и заметные. Выравнивание текста должно быть последовательным, а межстрочный интервал — достаточным для удобства чтения. Также важно следить за контрастом между текстом и фоном для лучшей читаемости.
Вопрос 5: Как добиться баланса в дизайне
Баланс в дизайне достигается гармоничным распределением визуальных элементов. Используйте симметрию или асимметрию в зависимости от стиля. Симметричный дизайн создаёт ощущение стабильности, а асимметричный — динамики. Вес элементов можно регулировать их размером, цветом и расположением. Оставляйте достаточно пустого пространства, чтобы избежать перегрузки. Также важно, чтобы все элементы были связаны общей идеей и поддерживали единство композиции.
Вопрос 6: Как протестировать и улучшить дизайн
Тестирование дизайна начинается с сбора обратной связи от пользователей или коллег. Проведите A/B-тестирование, чтобы определить, какой вариант работает лучше. Используйте инструменты аналитики, такие как Google Analytics, чтобы оценить поведение пользователей. Проверьте адаптивность дизайна на разных устройствах и экранах. Устраните все недочёты и улучшите читаемость и навигацию. Итеративно вносите изменения, основываясь на результатах тестирования, чтобы сделать дизайн более эффективным и удобным.
Вопрос 7: Как следить за современными тенденциями в дизайне
Следить за современными тенденциями в дизайне помогает регулярное изучение работ известных дизайнеров и студий. Посещайте конференции и вебинары, связанные с дизайном. Читайте профессиональные блоги и подписывайтесь на рассылки, такие как Awwwards или Dribbble. Участвуйте в онлайн-сообществах, таких как Behance, чтобы быть в курсе последних новинок. Также важно анализировать успешные кейсы и адаптировать тенденции под свои проекты, сохраняя при этом индивидуальность.
Какие основные принципы дизайна помогут создать привлекательный проект

У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Основные принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура — все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично. В этом задача баланса в дизайне.

Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
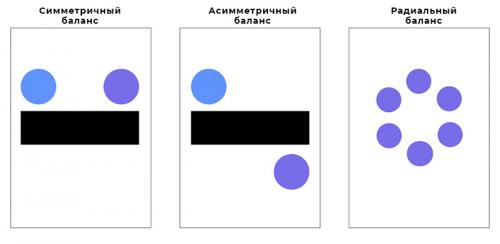
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.

Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип , контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.

Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.

Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента — сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.

Пропорция
Пропорция — соотношение размеров элементов дизайна. Пропорция — естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы — обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить идентичность бренда.
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.

Как выбрать цветовую схему для дизайна
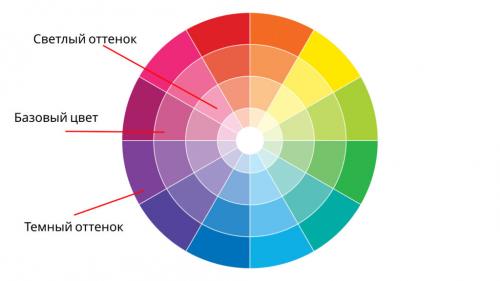
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый ибазового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.

Цветовой круг, позволяющий сочетать цвета.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этоми белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета. С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.

Цветовой круг по Иоханнесу Иттену. Источник
В таблице приведены популярные цветовые схемы, которые могут помочь создать гармоничный и привлекательный дизайн:
| Цветовая схема | Описание | Примеры цветов (Hex) |
|---|---|---|
| Аналоговая | Использует соседние цвета на цветовом круге | #FFC300, #FF5733, #FFC300 |
| Триадная | Использует цвета, находящиеся на равном удалении друг от друга | #FF5733, #33FF57, #5733FF |
| Комплементарная | Использует цвета, которые расположены напротив друг друга | #FF5733, #33B5FF, #333FFF |
| Монохроматическая | Использует оттенки одного цвета | #336699, #6699CC, #99CCFF |
| Тетрадная | Использует четыре цвета, состоящих из двух пар комплементарных цветов | #FF5733, #33FF57, #5733FF, #B533FF |
| Смежно-комплементарная | Использует комплементарный цвет и соседние оттенки | #FF5733, #FF8533, #33FF5C, #33FFA5 |
Таблица цветовых схем для сочетаний цветов
Это лишь некоторые из популярных цветовых схем. Вам следует экспериментировать и находить комбинации цветов, которые лучше всего соответствуют конкретному проекту и его целям. Кроме того, убедитесь, что выбранные цвета хорошо сочетаются и обеспечивают достаточную контрастность для улучшения читаемости и доступности вашего веб-сайта.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
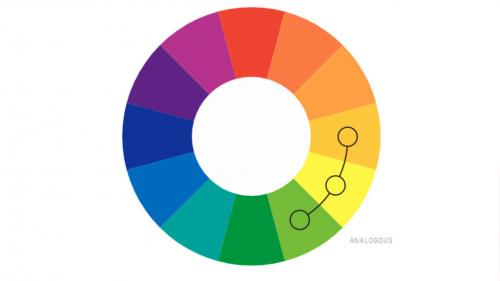
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.

Аналоговая цветовая схема.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах илииз любых близких цветов.
бесплатный проект
Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
Как правильно использовать типографику в дизайне
Принципы оформления текста для веб-страницы стары как мир, однако я, точно кот Матроскин, все чаще замечаю, что их как будто кто-то не изучил. Не надо так, давайте исправлять ситуацию.
1. Шрифт
Чтобы вы прекратили мучить себя выбором между Monotype Corsiva и Segoe Script, сразу скажу — забудьте. Такой шрифт совершенно нечитабельный, особенно в большой массе текста. Для дизайна веб-сайтов лучше всего использовать шрифты с fonts.google.com и webfont.ru , если, конечно, заказчик не предоставил вам свой вариант.
К тому же, человеческому глазу сложно перестраиваться на множество разных шрифтов, поэтому нет смысла использовать более 3-х гарнитур. То же самое касается и начертаний, если вы выделяете важные моменты курсивом, то так и должно быть на протяжении всего текста, не стоит больше «жирнить» и подчеркивать.
2. Размер шрифта
Есть одно непреложное правило — в веб-пространстве размер текста не меньше 12 пикселей. Оптимально — в пределах 14–18 px для основного текста, причем целыми значениями, без десятичных дробей. И, главное, если для основного текста вы выбрали размер 16 px, то он должен оставаться таким абсолютно на всех страницах сайта.
3. Межстрочный интервал
Хотите, расскажу секрет? Самое важное во всей типографике — найти свой баланс в межстрочном интервале. При прочих средних параметрах, он должен быть больше самого размера шрифта примерно в 1,5 раза, так намного комфортнее читать, проверьте сами.
Не менее важно соблюдать правильные интервалы между заголовками и основным текстом. Правильное расстояние над заголовком всегда больше, чем под ним.
4. Контраст
Казалось бы, очевидная вещь: темный фон — светлый текст, светлый фон — темный текст. Закончить бы на этом раз и навсегда. Но нет, мы снова и снова вступаем в войну с желанием заказчика сделать «бирюзовый текст на бежевом фоне».
5. Выравнивание текста
Ну это классика. Честное слово, когда-нибудь я выйду на улицу с транспарантом: «Долой выравнивание по центру и по ширине!». Всегда, пожалуйста, всегда, выравнивайте текст по левому краю. Так линии ломаются, образуя «рваный» край справа. И для сайта это норма! Во-первых, это очень удобно для чтения, ведь глазу легче отделить одну строку от другой, не теряя ход мысли. Во-вторых, в вебе нет авторасстановки переносов, и расстояния между словами могут оказаться просто катастрофическими, особенно если дизайн сайта адаптивный.
6. Ограничивайте длину строки 50-60 символами
Все очень просто. При длине строки более 50-60 символов взгляд читателя рискует потерять нить повествования, запнуться или перейти не на ту строчку. Это утомляет. Вы, конечно же, можете варьировать длину строки как вашей душе угодно, однако, когда приблизитесь к этому показателю — ваши тексты начнут читать гораздо охотнее.
7. Рекомендации по оформлению
О правильном расположении всех этих точек, галочек, палочек и кавычек можно разговаривать бесконечно. Даже опытные контентщики и копирайтеры допускают ошибки, что уж говорить о простых смертных?
- В заголовках точки ставятся только между предложениями и не ставятся, если предложение одно.
- Знак вопроса в заголовке не ставится, даже если присутствует вопросительное слово, и ставится, несмотря на вопросительное слово, если автор статьи задает вопрос читателям.
- Заголовок не может заканчиваться двоеточием.
- Правильные кавычки — «кавычки-елочки» для первого уровня и «кавычки-лапки» для второго уровня.
- Дефис используется в составных словах, приблизительных значениях и переносах.
- Тире — это и значительная пауза, и диапазон, и противопоставление, и отбивка цитаты, и реплика диалога, и замена скобкам, и опущенное сказуемое, и что угодно, — только не дефис и не минус.
- Точка и запятая требуют пробела после себя, в том числе в инициалах. Перед точкой и запятой пробелы не ставятся. Также они не ставятся вокруг тире, обозначающего диапазон значений. В каждом случае нужен один пробел (а не два и не три).
- Точка — лучший знак препинания в любом предложении. Поскольку список — тоже предложение, то никогда не забывайте закрывать его точкой.
Как создать сбалансированный макет
В наше время, когда информационный поток непрерывно растет, важно, чтобы ваш контент выделялся и запоминался для пользователей. Одним из самых эффективных способов сделать контент незабываемым является использование графического дизайна. Графический дизайн позволяет визуально представить информацию, сделать ее более понятной, привлекательной и запоминающейся для аудитории. В этой статье мы рассмотрим основные принципы и методы, которые помогут вам сделать ваш контент незабываемым.
1. Цветовая гамма
Правильный выбор цветовой гаммы визуально усиливает ваш контент и делает его более привлекательным. Цвета могут вызывать определенные эмоции у людей, поэтому важно выбирать цвета, которые соответствуют вашему контенту и передают нужное настроение. Например, яркие и насыщенные цвета могут использоваться для привлечения внимания к ключевым идеям, а пастельные и нежные тона – для создания спокойной атмосферы. Помните, что некоторые цвета могут быть ассоциированы с определенными культурами и традициями, поэтому важно учитывать этот аспект при выборе цветовой гаммы.
2. Типографика
Шрифты являются важной частью графического дизайна и могут значительно повлиять на восприятие контента. Выбирайте шрифты, которые соответствуют вашему контенту и помогают передать его ключевые идеи. Некоторые шрифты могут быть более формальными и строгими, в то время как другие – более игривыми и развлекательными. Важно также учитывать читабельность выбранных шрифтов: они должны быть легко воспринимаемыми и не вызывать затруднений при чтении текста. Комбинируйте различные типы шрифтов для добавления визуального интереса и акцентирования важной информации.
3. Графические элементы
Использование графических элементов, таких как иллюстрации, изображения, диаграммы и графики, помогает визуализировать информацию и сделать ее более понятной. Графические элементы можно использовать для поддержки иллюстрации конкретных идей, создания структуры контента и улучшения его восприятия. Однако важно помнить, что графические элементы должны быть связаны с контентом и не должны перегружать страницу, чтобы не отвлекать пользователей от основной информации. Выбирайте высококачественные графические элементы, которые будут соответствовать вашим целям и помогут усилить воздействие вашего контента на аудиторию.
4. Разметка и компоновка
Организация контента с помощью правильной разметки и компоновки позволяет сделать его более структурированным и простым в использовании. Важно обращать внимание на иерархию контента, чтобы акцентировать наиболее важные части и облегчить навигацию пользователю. Используйте заголовки, подзаголовки, списки и абзацы для разделения информации и создания логической структуры. Разместите элементы на странице таким образом, чтобы пользователь мог легко сканировать и находить нужную информацию. Также учитывайте респонсивный дизайн, чтобы ваш контент был удобочитаемым на различных устройствах и экранах.
5. Графический брендинг
Визуальный стиль и элементы бренда играют важную роль в создании незабываемого контента. Используйте логотип, цвета, шрифты и другие элементы своего бренда, чтобы создавать консистентность и узнаваемость. Графический брендинг помогает пользователю ассоциировать ваш контент с вашим брендом, укрепляет его образ в глазах аудитории и делает ваш контент более запоминающимся. Однако важно грамотно использовать графический брендинг, чтобы он не превратился в навязчивую рекламу или отвлекал пользователей от основной информации.
Конечно, графический дизайн – это всего лишь один из аспектов в создании незабываемого контента. Важно также обращать внимание на качество информации, стиль написания текста и другие элементы контента. Однако графический дизайн играет значительную роль в привлечении внимания аудитории и создании положительного впечатления. Используйте его с умом, чтобы сделать ваш контент незабываемым.
Дизайн — это не просто, как что-то выглядит, но и как что-то работает.
Какое программное обеспечение лучше всего подходит для начинающих в дизайне
Руководитель студии дизайна Елена Безбородова побывала в монобрендовом шоуруме Italon Experience Белгород и поделилась впечатлениями от работы с керамогранитом для улицы из гаммы Italon X2, толщина которого 20 мм.
Такой керамогранит можно использовать для проезжих зон и парковок – он легко выдерживает нагрузки до 450 кг. При правильной укладке этот материал способен сохранять свой внешний вид, даже если по нему регулярно будут проезжать автомобили .
Еще одно его преимущество – стильный дизайн и вариативность графики . В гамме Italon Х2 наряду с яркой, активной фактурой вы найдете высокую вариативность графики – более 20 вариантов принта на каждую позицию.
Керамогранит X2 будет эффектно смотреться на террасах, дорожках и в зонах для барбекю. Кроме того, с помощью специальных элементов, таких как, бортики, ступени и решетки, можно оформить бассейн или лестницу. Кроме того, важно отметить, что плитка Italon X2 – это развитие стандартной 9-ти миллиметровой гаммы Italon, что дает возможность оформлять интерьер и экстерьер в едином стиле и цвете.
Чтобы узнать больше о возможностях керамогранита Italon X2 , смотрите
Повышенная устойчивость
Керамогранит из линейки Italon X2 можно использовать как в жилых, так в общественных контекстах. Чаще всего его выбирают, когда от материала требуются повышенные эксплуатационные характеристики . Например, нужно, чтобы материал был устойчив к перепадам температур и не боялся механических нагрузок.
При этом такой керамогранит становится украшением экстерьера, ландшафтного дизайна и придомовой территории . Так, можно подобрать материал, имитирующий природную красоту камней, или элегантность мрамора, лаконичность бетона или эстетику дерева. Если вы хотите узнать, как гамма уличной плитки Italon X2 поможет обустройстве территории вокруг загородного дома, читайте статью « Как оформить дачный участок ».
Как добавить визуальную привлекательность с помощью графики и изображений
Любая форма должна быть заключена в открывающий и закрывающий тэги Form . Это своеобразный контейнер для их создания. У этого тега имеется ряд обязательных и необязательных атрибутов:
- Name – уникальное имя, которое нужно указывать, если в Html файле, где вы что-то делаете, будет использоваться несколько вебформ
- Action – обязательный атрибут указывающий путь к скрипту, которому будут переданы данные из нее для дальнейшей обработки
- Method – с помощью него вы можете изменить метод передачи данных из этой вебформы скрипту файла обработчика. Если вы его не укажете, то по умолчанию будет использоваться метод Get, который, собственно говоря, предназначен в основном для переменных и коротких сообщений, и к тому же открытым способом передавая данные через адресную строку браузера. Для передачи данных форм скрипту обработчика все же лучше использовать метод POST , предназначенный специально для передачи текстовых сообщений закрытым способом
Рассмотрим остальные тэги, позволяющие создавать разнообразные вебформы. Самый универсальный – это Input . Внутри него обязательно прописывают атрибут Type, который определяет, что именно будет из себя представлять HTML форма, созданная с помощью этого тэга.
C помощью Input и Type можно создавать следующие элементы:
- однострочные текстовые поля (Type="Text")
- поля для ввода пароля (Type="Password")
- чекбоксы (Type="Checkbox")
- радиокнопки (Type="Radio")
- скрытые поля (Type="Hidden")
- обычные кнопки (Type="Button")
- кнопки для отправки данных в обработчик (Type="Submit")
- кнопки для приведения вебформы к исходному состоянию (Type="Reset")
- поля для загрузки файлов на сервер (Type="File)
- кнопки с изображением (Type="Image")
Input не имеет закрывающего тега. Что именно будет представлять из себя вебформа, созданная с помощью него, целиком и полностью зависит от параметра указанного в атрибуте Type. Если Type не указан, то по умолчанию будет создано текстовое поле.
Как создать единый стиль в дизайне
Нелегко создать работающий и красивый дизайн веб-сайта. На самом деле это не так.
Сегодня поговорим о том как улучшить дизайн сайта и рассмотрим много вдохновляющих примеров сайтов с современным дизайном.
Знаете ли вы, что когда посетитель заходит на ваш сайт, у вас есть около пяти секунд (или меньше) , чтобы привлечь его внимание и удержать на сайте? Это не так уж много времени, чтобы произвести на кого-то впечатление. Если время загрузки сайта составляет больше 3 секунд или навигация на вашем сайте сделана не удобно, то вы можете попрощаться со своими посетителями.
Вы не поверите, но быстро меняющийся мир технологий не помогает и в этом. Новые тенденции могут легко сделать ваш сайт устаревшим или сделать его практически бесполезным, в результате чего у вас останется меньше посетителей, чем было до этого.
Каким образом можно решить эту проблему и удержать посетителей? Как создать веб-сайт, который хорошо выглядит, отлично работает и отвечает всем современным требованиям? На ум приходит полный редизайн, но в некоторых ситуациях это просто невозможно. Полный редизайн сайта стоит дорого и требует времени, а это значит, что вам придется не только вложить дополнительные деньги в проект, но и приостановить работу вашего веб-сайта при внедрении нового дизайна.
Однако, даже если редизайн не рассматривается, нет причин для паники. У вас по-прежнему есть много способов улучшить свой веб-сайт, не тратя свои сбережения и не теряя посетителей.
Ниже мы расскажем о 15 способах улучшения дизайна вашего веб-сайта и дадим вам советы о том, как вы можете немедленно улучшить свой сайт, а вместе с ним и свое присутствие в сети Интернет.
Мы рассмотрели все: от перехода к адаптивному дизайну до правильного применения цветовых схем, поэтому мы уверены, что вы сможете найти то, что поможет вам улучшить дизайн сайта в кратчайшие сроки. Большинство советов касаются UI дизайна, но в начале мы уделим несколько моментов UX дизайну. Куда же без него. Приятного чтения и удачи!