Создай дизайн-проект сам: пошаговое руководство
- Создай дизайн-проект сам: пошаговое руководство
- Связанные вопросы и ответы
- Какие программы лучше всего использовать для создания дизайн-проекта на компьютере
- Как выбрать цветовую схему для моего дизайн-проекта
- Как правильно создать концепцию дизайна до начала работы
- Какие основные инструменты мне понадобятся для начала работы над дизайн-проектом
- Как работать с слоями в графических редакторах
Создай дизайн-проект сам: пошаговое руководство
Далее нужно разобраться с коммуникациями. Не стоит бояться данных схем, так как они — просто схематическое изображение того, что вам нужно. В первую очередь строителям нужно просто знать, куда проводить трубы, где именно будет стоять унитаз со сливом, где будет кухня, куда вести вентиляцию.
Вместе с расстановкой мебели приходит понимание, как и куда проводить коммуникации (водоснабжение и канализацию, электропроводку), где повесить кондиционеры.
Факт! Часть коммуникаций в дизайн-проекте очень важна для того, чтобы строители понимали, что им делать. Поэтому есть смысл перепроверить все данные не просто на 5, а на все 15 раз. А также взять проект на сам объект и пройтись по нему, представляя все в реальности, чтобы столкнуть визуализацию с конкретным помещением и найти собственные ошибки. А они, кстати, бывают и у профессионалов.
Водоснабжение. Сантехника (расположение приборов), Водоснабжение (вода) — две схемы для воды и канализации. Здесь важно, что нужно реализовать ваши идеи именно в таком формате, как принято передавать из рук дизайнера в руки прораба. Не нужно пытаться обойти данный стандарт и делать схему своими руками.
В RemPlanner уже есть именно те готовые полные инструменты для создания чертежей, которые потом и потребует у вас прораб. Здесь нужно просто провести от стояка с водоснабжением и сливом трубы в нужные вам места. Помните, что нельзя уводить трубы дальше, чем на 3–4 метра, иначе им уже потребуется уклон (и придется, например, поднимать уровень пола, чтобы его обеспечить).
Электропроводка. Важно понимать, что настоящий план электропроводки на самом деле все равно будет рисовать электрик. Здесь вам нужно лишь схематически расположить Розетки, Выключатели и Освещение (приборы) на трех одноименных планах. Не забывайте про выводы для подсветки (бра, кухонные гарнитуры!).
Главный совет: слишком много розеток и светильников просто не бывает.
После завершения проекта есть смысл удвоить их количество в некоторых проходных зонах. Также запланируйте дизайнерские зоны с особенно интересным освещением для холла/парадной части. Помните, что добавить розетки и выключатели впоследствии не получится, а лишние удлинители в квартире никому не нужны.
Дополнительные схемы, о которых вы скорее всего даже не подумали: это Штукатурка и Стяжка. Это этапы черновой отделки для стен и пола, соответственно. По факту, скорее всего вам нужна будет одна и та же штукатурка и стяжка для всех помещений. Просто выбирайте стандартные варианты, прочитав пару информационных статей на эту тему (5–7 см стяжки обычно достаточно, как и штукатурки по маякам только для мест с плиткой). Для ванных комнат и санузлов может понадобиться и план Гидроизоляции. При желании добавляйте планы Кондиционеров и Теплых полов.
Связанные вопросы и ответы:
Вопрос 1: Какие программы лучше использовать для создания дизайн-проекта на компьютере
Для создания дизайн-проекта на компьютере можно использовать различные программы, ty thuc от ваших потребностей и уровня навыков. Одними из самых популярных инструментов являются Adobe Photoshop и Illustrator, которые предлагают широкий спектр функций для работы с графикой, векторными изображениями и версткой. Для начинающих могут быть более доступны бесплатные альтернативы, такие как GIMP или Inkscape. Если вы хотите создать дизайн веб-страниц, можно использовать специализированные инструменты, такие как Figma или Sketch. Также существуют онлайн-сервисы, такие как Canva, которые идеально подходят для быстрого создания презентаций, инфографики и других материалов.
Вопрос 2: Как создать цветовую схему для дизайн-проекта
Создание цветовой схемы для дизайн-проекта начинается с определения основной цели и целевой аудитории. Выберите основной цвет, который будет доминировать в вашем проекте, и добавьте к нему дополнительные цвета, которые дополняют его. Используйте цветовую модель, такую как RGB или CMYK, в зависимости от того, где будет использоваться ваш проект. Также можно воспользоваться онлайн-инструментами, такими как Adobe Color или Color Hunt, чтобы найти вдохновение и создать гармоничные комбинации. Не забывайте, что сочетание цветов должно быть не только эстетически приятным, но и функциональным, чтобы обеспечить читаемость и визуальную баланс.
Вопрос 3: Как правильно создать макет для дизайн-проекта
Создание макета для дизайн-проекта начинается с определения цели и размеров проекта. Используйте сетку, чтобы обеспечить баланс и порядок в вашем дизайне. Разделите страницу на секции и определите, где будут размещены основные элементы, такие как заголовки, изображения и текст. Убедитесь, что между элементами достаточно свободного пространства, чтобы избежать перегрузки. Также важно учитывать правило третей, которое поможет вам создать визуально привлекательную композицию. Не забывайте сохранять макет гибким, чтобы можно было легко вносить изменения на этапе редактирования.
Вопрос 4: Как работать с текстом в дизайн-проекте
Работа с текстом в дизайн-проекте требует внимания к выбору шрифтов, размеру и расположению. Выберите шрифты, которые соответствуют стилю вашего проекта и легко читаются. Избегайте использования слишком большого количества шрифтов, чтобы не перегрузить дизайн. Определите иерархию текста, используя заголовки и подзаголовки, чтобы привлечь внимание к наиболее важной информации. Убедитесь, что текст хорошо читается на фоне, избегайте использования слишком темных или слишком светлых цветов для текста. Также важно правильно расположить текст, чтобы он не наложался на другие элементы и был легко воспринимаем.
Вопрос 5: Как использовать изображения в дизайн-проекте
Использование изображений в дизайн-проекте может значительно улучшить его визуальную привлекательность. Выберите изображения, которые соответствуют теме вашего проекта и помогают передать ваше сообщение. Используйте высококачественные изображения, чтобы избежать пикселизации и потери деталей. Редактируйте изображения, чтобы они соответствовали стилю вашего проекта, используя такие инструменты, как фильтры, коррекция цвета и обрезка. Не перегружайте проект слишком большим количеством изображений, чтобы не отвлекать внимание от основного сообщения. Также убедитесь, что изображения правильно расположены и не нарушают баланс дизайна.
Вопрос 6: Как добавить анимацию в дизайн-проект
Добавление анимации в дизайн-проект может сделать его более динамичным и привлекательным. Начните с определения цели анимации и выберите тип анимации, который соответствует вашему проекту, например, переходы, повороты или появление элементов. Используйте специализированные программы, такие как Adobe After Effects или Blender, чтобы создать сложные анимации, или онлайн-инструменты, такие как Animaker, для более простых эффектов. Убедитесь, что анимация не перегружает проект и не отвлекает внимание от основного содержания. Также важно проверить, как анимация работает на разных устройствах и в разных браузерах, если вы создаете веб-дизайн.
Вопрос 7: Как правильно представить готовый дизайн-проект
Представление готового дизайн-проекта требует тщательной подготовки и внимания к деталям. Создайте презентацию, которая включает все основные элементы вашего проекта, такие как макеты, цветовые схемы и типографика. Используйте инструменты, такие как PDF или онлайн-платформы, чтобы поделиться вашим проектом с другими. Убедитесь, что ваш проект хорошо документирован, чтобы другие могли понять вашу концепцию и реализовать ее. Также важно быть готовым к обратной связи и готовым вносить изменения на основе предложений. Помните, что презентация должна быть и профессиональной, чтобы произвести положительное впечатление.
Какие программы лучше всего использовать для создания дизайн-проекта на компьютере
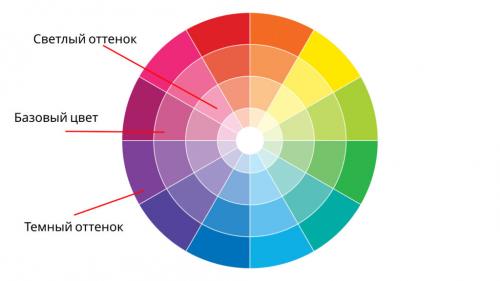
Цветовой круг — основное понятие базовой теории цвета. Это цветовой спектр, который используют для подбора цветовых сочетаний и схем. Он состоит из трех основных цветов — красного, желтого и синего, а также их производных. Красный, желтый ибазового уровня. Дальше идут их смешения: оранжевый, фиолетовый и зеленый. Затем — цвета третьего уровня, которые получаются путем смешения цветов второго уровня.

Цветовой круг, позволяющий сочетать цвета.
Оттенки одного цвета (или тона) варьируются в диапазоне от совсем светлых до совсем темных. При этоми белый технически не являются отдельными цветами и не включены в цветовой круг.
Есть разные модели цветового круга, в том числе круг Иоханнеса Иттена, швейцарского художника и автора популярной книги на тему цвета. С помощью круга можно подбирать цветовые сочетания, ориентируясь на цветовые схемы. Рассмотрим пять основных.

Цветовой круг по Иоханнесу Иттену. Источник
В таблице приведены популярные цветовые схемы, которые могут помочь создать гармоничный и привлекательный дизайн:
| Цветовая схема | Описание | Примеры цветов (Hex) |
|---|---|---|
| Аналоговая | Использует соседние цвета на цветовом круге | #FFC300, #FF5733, #FFC300 |
| Триадная | Использует цвета, находящиеся на равном удалении друг от друга | #FF5733, #33FF57, #5733FF |
| Комплементарная | Использует цвета, которые расположены напротив друг друга | #FF5733, #33B5FF, #333FFF |
| Монохроматическая | Использует оттенки одного цвета | #336699, #6699CC, #99CCFF |
| Тетрадная | Использует четыре цвета, состоящих из двух пар комплементарных цветов | #FF5733, #33FF57, #5733FF, #B533FF |
| Смежно-комплементарная | Использует комплементарный цвет и соседние оттенки | #FF5733, #FF8533, #33FF5C, #33FFA5 |
Таблица цветовых схем для сочетаний цветов
Это лишь некоторые из популярных цветовых схем. Вам следует экспериментировать и находить комбинации цветов, которые лучше всего соответствуют конкретному проекту и его целям. Кроме того, убедитесь, что выбранные цвета хорошо сочетаются и обеспечивают достаточную контрастность для улучшения читаемости и доступности вашего веб-сайта.
Монохромная цветовая схема
Эта модель подразумевает использование одного цвета, его более темных или более светлых оттенков. При этом иногда дизайн может быть условно монохромным. В таком случае используется преимущественно один цвет, но некоторые детали могут выбиваться из общей схемы.
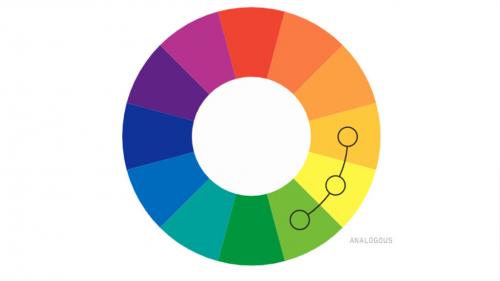
Аналоговая цветовая схема
В аналоговой цветовой схеме используют цвета, которые находятся рядом друг с другом на цветовом круге. Также иногда используется расширенная аналоговая схема, в которую можно включать цвета, расположенные на круге через один. Важно, что при этом сохраняется общая идея — сочетание похожих, близких, переходящих друг в друга тонов.

Аналоговая цветовая схема.
Например, это может быть дизайн в сине-фиолетовых или в желто-зеленых тонах илииз любых близких цветов.
бесплатный проект
Дизайн-волна — ваше экспресс-погружение в дизайн-профессии. Участвуйте в эфире с экспертами, выполните несложные практические задания и получите подарки.
Как выбрать цветовую схему для моего дизайн-проекта
Дизайн-концепция — это этап проектирования и дизайна, в рамках которого выбирается UI-стиль будущего проекта.
Стиль может быть любым в зависимости от трендов или персонального восприятия клиента.
Конечно, существуют и ограничения, но по большей части у дизайнера есть свобода действий: можно выбрать шрифт с засечками или без, плашки скругленные или квадратные, фон темный или светлый.
Задача дизайн-концепции — на примере одной-двух ключевых страниц продемонстрировать заказчику будущий стиль проекта и согласовать субъективные моменты. Это позволяет сэкономить силы, время, нервы и деньги — как клиента, так и дизайнеров.
При этом отдельно стоит создавать концепт для мобильной версии. Если сделать дизайн-концепцию полностью под десктоп и потом переделывать под мобайл, может получиться компромиссное решение — здесь что-то не влезло, там не поместилось.
Кроме того, работа должна быть не только качественной, но и рентабельной. Дизайн часто делается в формате fix price: надо нарисовать форму и потратить на нее 2 часа, но не 200.
Поэтому студия разработки стремится к тому, чтобы концепция понравилась клиенту с первого раза и не пришлось делать вторую и последующие.
С каждой новой версией компания начинает работать себе в убыток, а у дизайнеров пропадает мотивация. Худший сценарий — когда хорошие концепции клиента не устраивают, дизайнер опускает руки и начинает исполнять пожелания заказчика. И так как клиент не специалист, итог получается не очень хорошим.
Но здесь важно понимать, что клиент может не принять концепцию с первого раза не только потому, что он много хочет, но и потому, что студия допустила ряд ошибок.
Как правильно создать концепцию дизайна до начала работы
В мире графического дизайна и обработки изображений слои — это фундаментальная концепция , позволяющая создавать сложные композиции , манипулировать отдельными элементами и управлять визуальными эффектами. Понимание того , как работать со слоями , открывает перед вами безграничные возможности для творчества и реализации ваших дизайнерских идей.
В этой статье мы подробно разберем , как отобразить , скрыть , вернуть и управлять слоями в различных графических редакторах , таких как Photoshop , Corel Draw и AutoCAD , а также в PDF-файлах. Мы рассмотрим все нюансы и тонкости , чтобы вы могли легко ориентироваться в этой важной части работы с графикой.
Откройте желаемый раздел, перейдя по соответствующей ссылке:
Давайте разберемся, как эффективно работать со слоями в вашем графическом редакторе! Первое, что нужно сделать – это открыть панель «Слои». Она – ваш главный инструмент для управления изображением, позволяя работать с отдельными элементами композиции без влияния на другие.
Найти панель «Слои» проще простого! В большинстве программ это делается через меню «Окно». Найдите его в верхней части экрана – обычно оно расположено рядом с «Файл», «Правка» и другими основными пунктами. В выпадающем меню выберите пункт «Слои» (или «Layers» в англоязычных версиях). Видите? Теперь перед вами открылась волшебная панель, где отображаются все слои вашего изображения! ✨
Если вы предпочитаете быстрые действия, воспользуйтесь горячей клавишей F7. Просто нажмите её на клавиатуре – и панель «Слои» тут же появится на экране! Это значительно ускоряет работу, особенно когда вы постоянно работаете со слоями.
На панели «Слои» каждый слой отображается в виде миниатюры и названия. Вы можете перетаскивать слои, менять их порядок, изменять непрозрачность, добавлять маски и многое другое. Это позволяет создавать сложные композиции, легко редактировать отдельные элементы, не затрагивая остальные. Например, вы можете изменить цвет объекта на одном слое, не трогая фон на другом. Или добавить текст на отдельный слой, чтобы легко его перемещать или редактировать. ️
Понимание работы со слоями – это ключ к созданию профессионально выглядящих изображений. Не бойтесь экспериментировать! Разбирайтесь в функциях панели «Слои», и вы откроете для себя безграничные возможности для творчества!
Какие основные инструменты мне понадобятся для начала работы над дизайн-проектом
Универсальные шрифты используют для передачи информации, а не привлечения внимания (для этого существуют акцидентные шрифты). Чтобы передать информацию эффективно, важно понять, что помешает читателю прочитать текст. Вот основные ограничения, с которыми сталкиваются читатели:
Ограничения для чтения. При выборе шрифта стоит учесть, какие есть ограничения в проекте и справится ли с ними шрифт
Когда мы выбираем шрифт, важно, чтобы его параметры компенсировали те ограничения, которые есть в проекте. Например, если вы делаете навигационные таблички, то сталкиваетесь сразу с тремя ограничениями: мало места для надписи, мало времени на чтение, а ещё и текст далеко.
Вот несколько параметров, на которые стоит обратить внимание, при выборе нейтрального рабочего шрифта:
Узкие пропорции и короткие выносные элементы делают шрифт компактнее. Такие шрифты особенно хороши, когда есть ограничения по длине текста: на сайте, в мобильном приложении или навигации.
Униширинные шрифты (например, бесплатный компаньон Рута PT Root UI) подходят для интерфейсов. В таких шрифтах ширина площадки знака не меняется от начертания к начертанию, что удобно при вёрстке. Скажем, дизайнер подготовил макет мобильного приложения, а заказчик попросил сделать пункты меню пожирнее. С униширинным шрифтом, даже если поменять начертание на более жирное, буквы останутся на тех же местах и строка не «поедет».
Униширинный PT Root UI: во всех начертаниях ширина площадки знака остаётся одинаковой
Высокие строчные буквы. Для сложных условий чтения, особенно текстов в мелком кегле (например, инструкций на упаковке), лучше выбрать шрифт с высокими строчными буквами с короткими выносными элементами. Так знаки займут меньше места, но их всё равно будет легко разглядеть.
Просторные межбуквенные расстояния. Для длинных текстов, мелких подписей и других сложных условий для чтения стоит брать шрифты с более свободными промежутками между буквами. Это известный оптический эффект: если шрифт мелкий — то промежутки кажутся меньше и буквы начинают слипаться.
В общем, чтобы ничто не отвлекало аудиторию от чтения текста, лучше выбирать шрифты с нейтральными и привычными параметрами: равноширинные, с достаточно высокими строчными буквами и достаточными межбуквенными расстояниями.
Как работать с слоями в графических редакторах
При подготовке макета полиграфической продукции необходимо правильно соотносить изображения и текст. В результате появляется привлекательный, гармоничный с визуальной точки зрения вид. Если работу выполнить правильно, изображение и текст лучше передают ключевую информацию, улучшается удовлетворенность эстетической составляющей, улучшается читабельность.
Выделяют следующие нюансы, которые важны для лучшего соотношения текста и изображения:
- Выбор подходящих картинок. Изображение подбирается достаточно точно, иллюстрирует заголовок и основной контекст. Появляется правильный эмоциональный отклик. Дизайнер выбирает гармоничные изображения, улучшает общее восприятие.
- Тексту отводится значительная роль . Текстовая информация помогает доносить ключевые сообщения до целевой аудитории. Важно правильно подобрать шрифты и межстрочное расстояние, что повышает вовлеченность потенциальных покупателей.
- Сбалансированное сочетание текста и изображений. Если используется много текстовой информации, появляется перегруженность поверхности. При избытке изображений, сложно сосредотачиваться на содержании текста.
- Определяется главное сообщение проектного решения . Текст и изображения должны подводиться под главную цель. Важно сосредоточиться на основном послании, определить, как текст и картинка поддержат идею.
- Правильное размещение на макете. Дизайн делится на отдельные секции или блоки. Заранее уточняется, в каких из них будут находиться изображения, а какие отводятся под текстовую информацию.
- Зрительное взаимодействие. По общему правилу, длина блоков с текстами и изображения должны иметь адекватные параметры. Применяются цветовые схемы, отличающиеся достаточно точной пропорциональностью. В результате дизайн становится эстетически привлекательным, а целевая аудитория сосредотачивается на основном послании.
- Внимание к типографике. Важным требованием становится правильное распределение больших и маленьких букв, подбор шрифтов, межстрочного интервала. Это дает визуальные преимущества, позволяет сбалансировать остальные элементы на поверхности. Текст должен получиться одновременно привлекательным, простым для восприятия.