Пошаговая инструкция: как создать дизайн-проект самостоятельно
- Пошаговая инструкция: как создать дизайн-проект самостоятельно
- Связанные вопросы и ответы
- Какие основные этапы создания дизайн-проекта
- Как выбрать подходящие инструменты для создания дизайн-проекта
- Какие базовые принципы дизайна нужно знать начинающему
- Как собрать информацию о клиенте или целевой аудитории для дизайн-проекта
- Как выбрать цветовую схему и шрифты для проекта
- Как создать макет дизайна: основные правила композиции
- Как работать с текстом в дизайн-проекте
- Как проверить и доработать дизайн-проект перед презентацией
Пошаговая инструкция: как создать дизайн-проект самостоятельно
Введение
Создание дизайн-проекта с нуля может показаться сложной задачей, особенно если вы только начинаете изучать мир дизайна. Однако, придерживаясь четкого плана и следуя пошаговой инструкции, вы сможете создать качественный и профессионально выглядящий проект. В этой статье мы рассмотрим основные этапы работы над дизайн-проектом, которые помогут вам справиться с задачей наилучшим образом.
Шаг 1: Определение целей и задач проекта
Перед началом работы над дизайном важно четко определить, чего вы хотите достичь. Это поможет вам сосредоточиться на главном и не отвлекаться на второстепенные детали.
Ключевые вопросы для определения целей:
- Какова основная цель вашего проекта?
- Кто является вашей целевой аудиторией?
- Какие функции должен выполнять ваш дизайн?
- Какие эмоции или настроения вы хотите вызвать у пользователей?
Шаг 2: Выбор инструментов для работы
Выбор подходящих инструментов играет ключевую роль в успешной реализации вашего проекта. Существует множество программ и сервисов, которые могут помочь вам в создании дизайна.
Основные категории инструментов:
| Категория | Примеры инструментов | Особенности |
|---|---|---|
| Графические редакторы | Adobe Photoshop, Figma, Sketch | Идеальны для создания визуального контента, работы с изображениями и разработки макетов. |
| Конструкторы дизайна | Canva, Adobe XD, InVision | Подходят для быстрого создания прототипов и визуализации идей. |
| 3D-редакторы | Blender, SketchUp, AutoCAD | Используются для создания трехмерных моделей и визуализаций. |
Шаг 3: Разработка концепции дизайна
На этом этапе вы определяете общее направление вашего проекта. Концепция должна отражать ваши цели и соответствовать ожиданиям целевой аудитории.
Основные аспекты концепции:
- Тематика и стиль дизайна
- Цветовая гамма и типография
- Использование изображений и иллюстраций
- Принципы композиции и баланса
Шаг 4: Создание макета и визуального контента
Создание макета — это один из самых творческих этапов работы над дизайн-проектом. Здесь вы превращаете свои идеи в реальность.
Советы по созданию макета:
- Начните с эскиза на бумаге или цифрового скетча.
- Используйте сетку для создания структуры.
- Экспериментируйте с разными вариантами композиции.
- Убедитесь, что макет адаптивен для разных устройств.
Шаг 5: Выбор цветовой гаммы и типографики
Цвет и типография — это основные элементы, которые формируют визуальную идентичность вашего проекта. Они должны быть согласованы с концепцией и целями.
Принципы выбора цветов:
- Используйте не более 3-5 основных цветов.
- Обращайте внимание на контрастность.
- Выбирайте цвета, соответствующие вашей целевой аудитории.
Шаг 6: Добавление интерактивных элементов
Если ваш проект предполагает взаимодействие с пользователем, важно добавить интерактивные элементы, такие как кнопки, формы, анимации и т.д.
Советы по созданию интерактивных элементов:
- Делайте элементы интуитивно понятными.
- Используйте визуальные эффекты для привлечения внимания.
- Тестируйте интерактивные элементы на разных устройствах.
Шаг 7: Тестирование и доработка
Перед завершением проекта важно протестировать его на разных устройствах и собрать обратную связь от пользователей. Это поможет вам выявить и исправить возможные ошибки.
Что проверять при тестировании:
- Адаптивность дизайна
- Работоспособность интерактивных элементов
- Читаемость текста
- Эстетическая привлекательность
Связанные вопросы и ответы:
Вопрос 1: Какие инструменты лучше использовать для создания дизайн-проекта самостоятельно
Для создания дизайн-проекта самостоятельно можно использовать различные инструменты, как бесплатные, так и платные. Одним из самых популярных инструментов является Adobe Photoshop, который подходит для работы с графикой и создания визуальных элементов. Для создания векторной графики можно использовать Adobe Illustrator или бесплатный аналог Inkscape. Если вы хотите работать с интерфейсами, то отличным выбором будет Figma или Sketch. Также существуют онлайн-платформы, такие как Canva, которые удобны для начинающих и позволяют создавать дизайн без установки программного обеспечения. Выбор инструмента зависит от ваших целей и уровня сложности проекта.
Вопрос 2: Как определить цели и задачи дизайн-проекта
Определение целей и задач дизайн-проекта является важным шагом, который поможет вам сосредоточиться на нужных аспектах. Для начала определите, для кого предназначен ваш проект: кто ваша целевая аудитория? Затем подумайте, какое впечатление вы хотите произвести и какие эмоции вызвать. Установите конкретные задачи, например, создание логотипа, разработка веб-сайта или дизайн упаковки. Также важно определить бюджет и сроки выполнения проекта. Это поможет вам планировать время и ресурсы более эффективно. Уточните, какие функции ваш проект должен выполнять, и приоритизируйте их.
Вопрос 3: Как создать эскизы и наброски для дизайн-проекта
Создание эскизов и набросков является важным этапом в разработке дизайн-проекта. Начните с того, что возьмите бумагу и карандаш и нарисуйте свои идеи. Не беспокойтесь о точности – эскизы должны быть простыми и понятными. Попробуйте визуализировать основные элементы вашего проекта, такие как.layout, цветовая схема и основные формы. Затем перенесите свои идеи в цифровой формат, используя графические редакторы. Создайте несколько вариантов, чтобы можно было выбрать лучший. Не бойтесь экспериментировать и корректировать свои эскизы на этапе разработки.
Вопрос 4: Как работать с цветом и типографикой в дизайне
Работа с цветом и типографикой является ключевым аспектом дизайна. Для начала выберите цветовую схему, которая соответствует вашему бренду или теме проекта. Используйте цветовые комбинации, которые гармонично сочетаются друг с другом. Для типографики выберите шрифты, которые легко читаются и соответствуют стилю вашего проекта. Не используйте слишком много разных шрифтов – это может перегрузить дизайн. Также обратите внимание на размер и интерлиньягу текста, чтобы обеспечить его читаемость. Экспериментируйте с цветами и шрифтами, чтобы найти оптимальное решение для вашего проекта.
Вопрос 5: Как найти вдохновение для дизайна и избежать копирования
Поиск вдохновения для дизайна – это важный шаг, но важно избегать копирования чужих работ. Начните с анализа работ других дизайнеров, но не пытайтесь повторить их exactly. Вместо этого, старайтесь понять, что вам нравится в их работах, и как можно применить эти идеи в вашем проекте. Используйте ресурсы, такие как Pinterest, Behance или Dribbble, чтобы найти вдохновение. Также обратите внимание на природу, искусство и другие области, которые могут ваши творческие идеи. Создавайте что-то уникальное, основываясь на своих собственных впечатлениях и видении.
Вопрос 6: Как использовать шаблоны и готовые решения в дизайне
Использование шаблонов и готовых решений может сэкономить ваше время и помочь создать профессиональный дизайн. Выберите шаблоны, которые соответствуют вашему проекту и стилю. Не бойтесь модифицировать их, чтобы они лучше подходили к вашим нуждам. Используйте готовые элементы, такие как иконки, шрифты и текстуры, чтобы добавить изюминку вашему дизайну. Однако, не перегружайте свой проект слишком большим количеством готовых элементов – это может сделать его неоригинальным. Убедитесь, что ваш дизайн остается уникальным и соответствует вашим целям.
Вопрос 7: Как изучить основы дизайна самостоятельно
Изучение основ дизайна самостоятельно возможно, если вы подходите к этому системно. Начните с изучения теории цвета, типографики и композиции. Смотрите онлайн-курсы и читайте книги по дизайну. Практикуйте регулярно, создавая различные проекты и экспериментируя с разными стилями. Присоединяйтесь к сообществам дизайнеров, где вы можете получить обратную связь и советы. Не бойтесь делать ошибки – они являются частью учебного процесса. Постоянная практика и желание учиться помогут вам освоить основы дизайна и развивать свои навыки.
Какие основные этапы создания дизайн-проекта
Этап 1. Техническое задание
Работа над дизайн-проектом начинается со сбора предварительной информации и заполнения дизайнерского брифа.
Во-первых, это изучение объекта проектирования — совершение замеров, фото-фиксация объекта, анализ инженерных сетей, составление обмерного плана помещений.
Во-вторых, это совместное составление технического задания на проектирование.
ТЕХНИЧЕСКОЕ ЗАДАНИЕ - создается индивидуально для конкретного объекта на основе Дизайнерского брифа
Мы внимательно выслушиваем все Ваши мысли и пожелания, подбираем вдохновляющие стилистические образы будущего интерьера, согласовываем принципиальное зонирование объекта.
ДИЗАЙНЕРСКИЙ БРИФ - включает в себя порядка 30 вопросов и делиться на
3 смысловых части:
1. Общая информация об объекте
2. ТЗ на разработку дизайн-идеи проекта
3. ТЗ на функциональную часть дизайн-проекта
Вы можете запросить дизайнерский бриф здесь
Этап 2. Эскизный проект
Планировочное решение
Планировочное решение — это скелет, на который нанизывается дизайн. Это наш любимый и один из самых интересных этапов работы, которому мы уделяем достаточное время. Никакие материалы и мебель не сделают интерьер удобным и уютным, если его пространство плохо продумано в самом начале.
Объемно-пространственные эскизы
Чтобы было проще понять и представить пространство, заложенное нами в планировочном решении, мы создаем для Вас эскизы. Вы сможете увидеть и оценить будущий интерьер.
Принципиальный подбор материалов, цветовые решения
Мы предложим цветовые и стилевые схемы для каждого помещения, подберем и согласуем основные позиции по мебели, освещению и декору.
Этап 3. Визуализация
3D-визуализация каждого помещения наглядно покажет, как будет выглядеть интерьер после реализации. Визуализация проекта может выполняться в различных графических программах 3D Max, ArchiCAD , Adobe Illustrator.
Этап 4. Рабочие чертежи
Стандартный рабочий проект включает в себя следующие основные разделы:
1. Общие данные, пояснительная записка
2. Обмерный чертеж с привязкой инженерных коммуникаций
3. Планировочные решения с расстановкой мебели и оборудования
4. План демонтажа и возведения перегородок по окончательному планировочному решени
5. План полов с указанием перепадов уровней, материалами напольных покрытий и разрезами конструкций
6. Развертки стен помещений с раскладками материалов и их спецификаций
7. План потолков с указанием типа используемого материала и разрезами конструкций
8. План размещения санитарно-технического оборудования
9. План размещения осветительного оборудования, электрических розеток и выводов
10. Спецификация осветительного оборудования
11. План размещения подогрева пола
12. Спецификация дверных и оконных проемов с указанием размеров проемов и выбранных моделей
13. Ведомость отделки помещений
В случае внедрения сложных инженерных систем, например, мультирум, акустических систем и систем «умного дома», диспетчеризации, охранной и пожарной сигнализации, видеонаблюдения, контроля доступа и других, стандартный состав дизайн-проекта дополняется чертежами подрядчиков соответствующих инженерных разделов.
Этап 5. Подбор материалов и ведомость отделки
Этот этап является финальным в работе над дизайн-проектом. После подачи и согласования с вами рабочей документации мы делаем подбор отделочных материалов, мебели и оборудования. Все материалы сводятся в удобную таблицу с указанием наименований материалов, артикулами, количеством, а также контактами поставщиков. Вы можете выбрать предложенных нами поставщиков и и подрядчиков, либо на основе этой таблицы провести собственный тендер и выбрать других. Более детальную работу по подбору фактуры материалов, деталей мебели и фурнитуры, вы сможете осуществить в период работы по комплектации проекта.
Этап 6. Сдача проекта
Как правило на этом этапе концепция проекта становиться достаточно понятна. Теперь настало время когда заказчик и дизайнер обсуждают все оставшиеся не решенные вопросы. По итогу этих собеседований дизайнер предоставляет проект на конечное согласование. Как правило сдача проекта проходит с первой подачи материала. Но если у заказчика возникают вопросы, то доработка проекта будет продолжена до полного удовлетворения всех сторон.
ДОПОЛНИТЕЛЬНЫЕ УСЛУГИ
Регулярный авторский надзор
Комплектация проекта мебелью
Разовые выезды для консультаций
Финишное декорирование объекта
Согласование перепланировки
Ремонтно-строительные работы
Дизайн и ремонт «под ключ»
• - Визуализация объекта может выполняться в различных техниках в зависимости от выбранного тарифа (или дизайнера): ручная подача, креативный скетч, стилистический коллаж, визуализация в программах 3D Max, ArchiCAD , Adobe Illustrator. При переговорах согласуются запросы Заказчика.
• - Случаи добавления документации, не входящей в перечень, согласуются дополнительно.
• - В случае значительной перепланировки объекта, Заказчику рекомендуется осуществить согласование перепланировки в официальных органах.
Как выбрать подходящие инструменты для создания дизайн-проекта
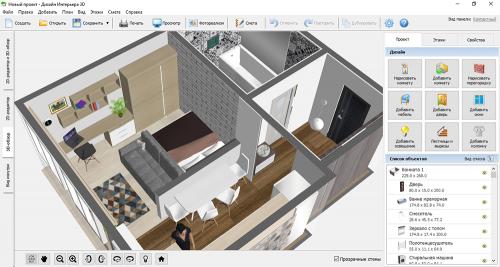
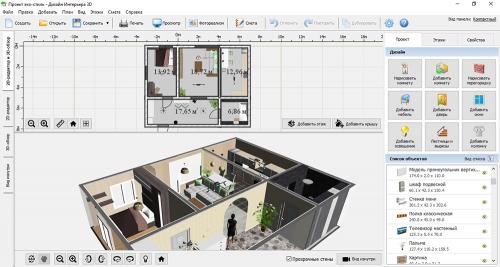
Дизайн Интерьера 3D — практичный софт для планировки квартиры, которая подойдет как продвинутым, так и начинающим пользователям, он содержит множество инструментов для проектирования помещений. Впрочем, это не значит, что изучение функционала затянется на несколько часов. Интерфейс программы полностью на русском, также при работе появляются подсказки, которые позволят быстро освоить все основные инструменты. В этой программе для визуализации интерьера можно:
- создавать макеты домов или квартир по точным размерам;
- добавлять любое количество этажей;
- устанавливать двери, окна, лестницы и межкомнатные перегородки;
- выполнять отделку, в том числе, используя собственные текстуры;
- добавлять мебель из встроенной библиотеки, настраивать ее параметры и материалы;
- составлять смету на ремонт.

В этой программе для создания дизайна комнаты есть режимы 2D, 3D, «Виртуальный визит» и «Фотореализм» для наглядного просмотра результатов. Также предусмотрен удобный встроенный инструмент для расчета сметы ремонта квартиры.
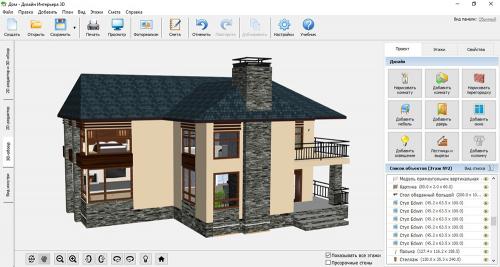
Дизайн Интерьера 3D станет незаменимым помощником для людей, которые хотят продумать дизайн квартир самостоятельно. Софт постоянно обновляется: например, в последней версии был добавлен функционал для создания крыши, который пригодится тем, кто хочет спроектировать дом. На выбор доступны разные виды крыш: двускатная, вальмовая, ломаная и другие.

Готовый проект можно сохранить для дальнейшего редактирования, а также в виде картинки JPG и PDF-файла. Также макет сразу же после окончания работы можно распечатать на принтере.

Какие базовые принципы дизайна нужно знать начинающему

У графического дизайна, также как и у любого другого вида искусства, есть свои правила и принципы. Дизайнеры следуют принципам дизайна для того, чтобы правильно оформить свою композицию. Графический дизайн должен быть не только красивым и привлекающим внимание, но и иметь правильные пропорции и баланс.
Количество основных принципов дизайна бывает разным в зависимости от подхода. Однако ключевые принципы графического дизайна традиционно включают баланс, контраст, акцент, пропорция, повторение и паттерн, движение, пространство, разнообразие и единство.
Рассмотрим принципы дизайна подробнее и разберемся, что представляет из себя каждый из них:
- Основные принципы дизайна
- Как использовать принципы дизайна
Основные принципы дизайна
Итак, давайте взглянем на каждый принцип по отдельности, и определим его задачу.
Баланс
Каждый элемент дизайна имеет визуальный вес. Объекты, текст, их размер и форма, цвет и текстура — все они имеют вес, который необходимо учитывать, чтобы окончательный результат смотрелся органично. В этом задача баланса в дизайне.

Представьте деревянную лодку на озере. Как только вы поместите часть багажа на одну сторону, она начнет медленно опускаться под воду.
Ваша лодка должна быть сбалансированной, чтобы двигаться вперед. То же самое касается визуальных элементов дизайна. Для создания правильной и визуально привлекательной композиции, необходимо обеспечить баланс элементов.
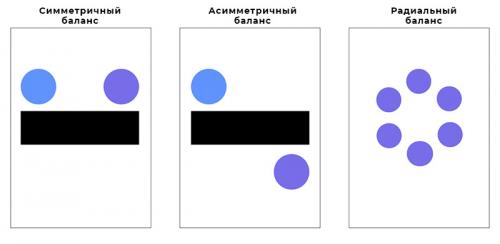
Баланс в дизайне бывает 3 видов: симметричный, асимметричный и радиальный.
Симметричный баланс: элементы по обе стороны центральной линии имеют одинаковый вес.
Асимметричный баланс: у сторон разный вес, но при этом они выглядят сбалансировано.
Радиальный баланс: элементы расположены вокруг центральной точки дизайна.

Контраст
Контраст в дизайне используют, чтобы создать очевидную разницу между объектами дизайна и тем самым их подчеркнуть. В композиции контраст можно применить с помощью контрастных цветов, светлых и темных тонов, малых и больших форм, тонких и жирных шрифтов и др.
Например, если вы создаете логотип , контраст можно получить, используя розовый фон, синие и зеленые элементы и текст белого цвета.

Однако контрастом лучше не злоупотреблять. Например, если вы работаете с текстом, и выбрали более двух-трех шрифтов, композиция в целом будет выглядеть перегруженной. Она сконфузит вашу аудиторию, и та не сможет сконцентрироваться на информации.
Акцент
Акцент помогает подчеркнуть самый важный элемент дизайна и направить на него внимание аудитории с помощью формы, размера или цвета.
Чтобы оформить идеальный акцент в дизайне, вам необходимо иметь четкое представление о том, что в вашей композиции важно. В противном случае, ваш дизайн будет выглядеть несбалансированным и неаккуратным.

Пример: вы создаете анонс о распродаже, в рамках которой скидка на некоторые товары достигает 50%, вы можете поместить эти самые “50%” в центр дизайна и сделать этот элемент больше и жирнее остальных.
Остальные слова-элементы (“скидки до”) должны быть меньше, чтобы сохранить визуальную иерархию. Это вторая задача акцента — сконцентрировать внимание только на нужной информации и сделать ненужную информацию менее заметной.

Пропорция
Пропорция — соотношение размеров элементов дизайна. Пропорция — естественное продолжение грамотно оформленной композиции с контрастом и балансом.
Она помогает выделить нужные элементы — обычно чем больше элемент дизайна, тем он важнее, и наоборот, чем он меньше, тем незначительнее.
Повтор и паттерн
Повтор одного элемента, цвета или формы в дизайне придает композиции целостность и изюминку.
Повтор одного и того же элемента поможет оформить паттерн и сделать дизайн эффектным. Например, использование цвета вашего логотипа в дизайне анонса с паттерном станет непрямой отсылкой к вашему бренду и поможет оформить идентичность бренда.
Кстати, использование принципов повтора и паттерна сейчас в тренде в принте и фэшн-индустрии.

Как собрать информацию о клиенте или целевой аудитории для дизайн-проекта
Целевая аудитория (ЦА) – это группа людей, на которую ориентирован ваш продукт или услуга, в данном случае – услуги дизайнера интерьеров. Правильное определение целевой аудитории позволяет сосредоточить усилия маркетинга и продаж на тех клиентах, которые имеют наибольшую вероятность воспользоваться вашими услугами. Кроме того, это помогает настроить коммуникацию и повысить удовлетворенность клиентов.
Исследования показывают, что 72% успешных дизайнеров интерьеров сообщают о гораздо лучшее понимание своей ЦА, что способствует увеличению продаж и лояльности клиентов. Знание своей аудитории позволяет разрабатывать индивидуализированные предложения, которые делают вас более конкурентоспособными на рынке.
Как определить целевую аудиторию для дизайнера интерьеров
Определение целевой аудитории включает в себя несколько этапов и методов, которые помогут вам получить четкие представления о ваших клиентах.
- Анализ рынка : Исследуйте конкурентов и их клиентскую базу. Определите, какие сегменты рынка они охватывают и какие услуги предлагают.
- Сегментация : Разделите вашу аудиторию на группы по различным критериям – демография, доход, стиль жизни и предпочтения.
- Опросы и фокус-группы : Проводите опросы среди потенциальных и текущих клиентов для выявления их потребностей и предпочтений.
- Обратная связь : Анализируйте отзывы клиентов о своих услугах и о сервисах конкурентов.
- Социальные сети : Используйте платформы для анализа взаимодействия с вашим контентом и предпочтений подписчиков.
Как выбрать цветовую схему и шрифты для проекта
Композиция – это искусство распределения элементов дизайна таким образом, чтобы они гармонично взаимодействовали и создавали сильное визуальное впечатление. Структура, в свою очередь, предоставляет фундамент для творения автора, определяя порядок и организацию элементов.
Вместе они образуют основу успешного дизайна, способного увлечь, удивить и эффективно доставить сообщение.
Цель урока: освоить основы композиции и научиться работать с масштабом и пропорциями.
Как дизайнер, вы должны стремиться не только к красоте, но и к эффективности в передаче информации, визуальному воздействию и улучшению восприятия зрителя. Пройдя этот урок, вы поймете, как всего этого добиться.
- изменение размера текста и медиафайлов;
- изменение цветовых контрастов;
- размещение на странице;
- изменение соотношения с другими элементами дизайна.
И начнем мы, конечно же, с основ.
Основы композиции
Как и в случае с любым другим навыком, важно сначала освоить основы. И к таковым можно отнести композицию и верстку. Понимание принципов композиции и верстки имеет решающее значение для создания визуально потрясающих и эффективных дизайнов.
Независимо от того, работаете вы с печатными или цифровыми носителями, нижеследующие правила дизайна послужат вам руководством по достижению баланса, гармонии и воздействия в ваших проектах.
Но для начала давайте уточним, что такое композиция и макет в дизайне:
| | Композиция – это расположение и сочетание объектов на изображении. |
| | Макет – масштабная или полноразмерная модель чего-либо, которая используется для демонстрации, оценки дизайна, продвижения и других целей. |
Не важно, разрабатываете вы обложку книги или историю для соцсетей, недостаточно иметь отличную идею. Люди воспринимают визуально. Мы сразу же устанавливаем связи и придаем смысл визуальной информации. Если то, на что мы смотрим, не удерживает наше внимание, мы теряем интерес.
Как же всего это добиться самостоятельно?
Если вы новичок в мире дизайна, предложенные нами правила композиции в дизайне пригодятся вам для создания потрясающих визуальных образов. Если же вы уже мастер, воспользуйтесь ими, чтобы подтянуть свои знания.
Выравнивание
Выравнивание – это расположение отдельных элементов дизайна по отношению друг к другу. Оно также относится к размещению элементов дизайна сверху, снизу, по бокам или посередине страницы:

От того, как вы выровняете элементы, зависит успех композиции вашего дизайна:

На иллюстрации небольшой текст выровнен по левому и правому краю, а также по центру, и при этом остается место для главного изображения.
Точка фокуса
Этот принцип берет свое начало в фотографии:

Например, если вы составляете онлайн-рекламу спортивного питания, точкой фокуса будет ваш продукт:

Но вы наверняка захотите добавить что-то, что передает послание вашего бренда, в соответствии с правилами дизайна. Поэтому правило точки фокуса в дизайне, также называемое акцентом, тесно переплетается с визуальной иерархией. При разработке дизайна спросите себя о том, куда должна обратить внимание ваша аудитория.
Визуальная иерархия
Визуальная иерархия в дизайне означает расположение элементов от наиболее важных к наименее важным. Самый важный элемент в вашем дизайне мгновенно привлечет внимание аудитории. Например, объявление о распродаже, написанное красивым ярким шрифтом.
Также ваш дизайн должен помочь людям визуально ориентироваться в других элементах по мере убывания их важности. По этой причине элементы могут усиливать или ослаблять акцент с помощью тонких, но эффективных изменений в дизайне. К таковым относятся:
Вот так это может выглядеть наглядно:

Думаем, вы прекрасно понимаете, что является главным, а что можно назвать второстепенным.
Баланс и симметрия
В людях заложено стремление к симметрии, потому что она существует в мире природы. К примеру, раковина улитки – это объект, повторяющий себя во всех масштабах. Правило симметрии широко известно как золотое сечение, пропорции которого можно увидеть на картине Моны Лизы или в пирамидах Гизы:
Баланс и симметрия нужны в дизайне, потому что они снимают напряжение, вызванное визуальным хаосом. Более того, если вы хотите, чтобы композиции вашего графического дизайна передавали мощь и силу, достижение правильного баланса в дизайне имеет первостепенное значение:
Просто попробуйте использовать подобную модель в своих собственных проектах.
Негативное пространство
Его также называют «белым пространством», и оно вовсе не обязательно подразумевает бесцветность или пустоту. На самом деле, негативное пространство добавляет к дизайну, вычитая из него.

Как создать макет дизайна: основные правила композиции
Tome AI - ИИ фокусирующийся на презентациях, но имеющий и ряд других функций. Весь интерфейс на английском, но нейросеть без труда генерирует контент на великом и могучем.
Простота и интуитивность - главные козыри TomeAI. Создать базовую презентацию на популярную тему с его помощью можно всего за пару минут. После этого пользователю открывается широкий спектр инструментов для ручной доработки: редактирование текста, масштабирование изображений, вставка ссылок и многое другое.
Однако не все так радужно. Возможности кастомизации дизайна у TomeAI довольно скудные. Нейросеть создает презентации со скучноватой, монотонной версткой. Шрифт при этом зафиксирован на жестком уровне и его нельзя сменить даже вручную. Также стоит быть готовым к возможным багам и артефактам на сгенерированных изображениях. Ну и конечно, существенный минус бесплатной версии - отсутствие экспорта готовых презентаций и проблемы при копировании контента.
Впрочем, при регистрации новичку предоставляется 500 кредитов, которых вполне достаточно для создания нескольких простеньких презентаций без излишних правок со стороны ИИ. Желающим более серьезно поработать с сервисом придется раскошелиться на платную подписку от $8 в месяц.
TomeAI - отличный вариант для тех, кому нужно быстро создать простую презентацию при отсутствии больших запросов к дизайну и без необходимости ее дальнейшего использования в коммерческих целях.
Как работать с текстом в дизайн-проекте
Готовый дизайн
Важно настроить шаблон сайта таким образом, чтобы он соответствовал общему брендингу бизнеса. Даже если речь идет о личном сайте или онлайн-портфолио, выбранный шаблон должен помогать вашему контенту выделиться.
Возможности персонализации
Поскольку большинство шаблонов разработаны с учетом простоты и удобства использования, то для создания красивого, профессионально выглящего сайта вам даже не потребуется ничего программировать.
Однако те, кто имеет опыт работы с кодом, будут иметь большую свободу при персонализации шаблона. Они смогут получить доступ к основному коду страницы, изменить существующий шаблон или даже создать собственный. Но этих возможностей хватит далеко не всем.
Стоимость
В сети можно найти много бесплатных шаблонов для сайта. Это самый очевидный плюс шаблонов. Услуги профессионального дизайнера могут быть очень дорогостоящими. И вообще создание профессионального сайта стоит немалых денег. Шаблоны же, даже коммерческие, зачастую обходятся куда дешевле.
Отлично подойдут для тестов
Хорошая отправная точка. Шаблоны отлично подойдут для тех, кто только начинает заниматься дизайном сайтов. Если вы не знаете, с чего начать работу над веб-дизайном, знакомство с готовыми шаблонами — отличная идея. Пройдитесь по ним, как обычный посетитель. Затем разберите их на части, чтобы понять, что работает, а что нет, и почему. Примените это к дизайну своего сайта.
Высокая скорость разработки
Сайт на шаблоне — это быстрое решение. Вам не нужно ждать, пока команда (или отдельный человек) займется созданием сайта. Дизайн уже есть. Вы можете просто разместить на нем свой контент.
Ольга Горшкова, Digital-директор TexTerra:
«Когда бизнес новый – не всегда есть смысла вкладывать много в долгую уникальную разработку. Проще – быстро проверить спрос рынка и стартануть с небольших бюджетов. Да, в таком случае шаблонный сайт будет лучше сайта на самописном движке».
Как проверить и доработать дизайн-проект перед презентацией
Как верстать правильно, чтобы показать себя профи и не поссориться с верстальщиком.
Перед реализацией проекта ему обычно выбирают дизайн и отрисовывают макет. А чтобы потом вам как дизайнеру не икалось от вспоминания вас нехорошими словами со стороны верстальщика,макет надо делать руками из плечделайте макет так, чтобы верстальщику было удобно работать. Расскажем, как это сделать, на.
Не открою большого секрета, если скажу, что дизайн, ориентированный на удобство пользователя, давно отработан в верстке и проверен опытом сотен веб-мастеров и миллионами пользователей. А еще он рекомендован поисковыми системами. Конечно, «художника норовит обидеть каждый», но вам, как дизайнеру, наверняка хочется, чтобы сайт стал посещаемым, и ваш труд оценили интернет-пользователи. И совсем не в номинации «самый вырвиглазный дизайн».
Конечно, можно выполнить любую «дизайнерскую мечту», вроде развевающихся вымпелов, тонкого градиента в 24 контрольных точки, фона в виде северного сияния… Но если отбросить эзотерику, то с практической точки зрения «косяки» в созданном дизайне ведут к неоправданному усложнению верстки, и на выходе получается не то, что изначально было задумано или как хотел заказчик. Главное — от этого страдает эффективность сайта.
- Сетка. Соблюдайте сетку. С её помощью можно быстро собрать каркас страницы в соответствии с предложенным дизайном. К тому же это просто удобно.
- Именование слоёв в файле макета. Имена слоёв по названию должны соответствовать тому, что на них находится и не иметь непонятных названий. Это облегчает и поиск, и понимание логики созданного.
- Наложение слоёв. Его лучше использовать только обычное. Никаких затуханий или исключений. А эффекты слоя — уже поверх.
- Делать границы с использованием градиентов также не стоит.
- Шрифты. Этот отдельный момент хочется выделить не только в отдельный пункт, но и в рамочку и с кучей восклицательных знаков. Прикладывайте к созданному макету используемые в нём шрифты (хотя бы в .ttf). Зачастую поиск необходимого шрифта отнимает очень много времени. Помните также, что существуют лицензионные ограничения.
- Наличие более чем двух нестандартных шрифтов на странице делает затруднительной её визуализацию в браузере, как следствие, пользователем такая страница воспринимается негативно.
- Элементы типографики. Таблицы, заголовки, списки и их параметры, оформление цитат и т.п. типографические элементы лучше сделать в отдельном макете. Становится понятнее, какие стили прописывать при вёрстке ресурса.
- Используйте несколько проработанных стилей , которые будут повторяться в макете, помогая структурировать содержание. (Классический пример: Заголовок 1, Заголовок 2, Заголовок 3, Заголовок 4, основной текст)
- Элементы навигации. Кнопки, ссылки и элементы управления обычно имеют минимум четыре состояния: обычное отображение, стиль отображения с наведенным курсором, нажатая (процесс) и посещенная. Для кнопок меню и навигации есть положения «текущий активный пункт» и «неактивная кнопка» (в зависимости от текущих условий и событий на странице). Не надо заставлять верстальщика делать лишнюю работу, додумывая недостающее, и гадать, какой стиль элемента имелся ввиду.
- Каждую часть (блок) стоит хранить в своей папке с понятным названием.
- Дополнительные функции и блоки. Связанный по смыслу контент (выпадающие списки, дополнительные функции или окна) должны также находиться в связанных по смыслу папках.
- Слои со скрытыми элементами. Стоит выделить слой цветом, если он содержит в себе скрытые элементы (выпадающие списки, дополнительные функции или окна)
- Фон. Если используется повторяющийся фон, то надо дать верстальщику 1 единичку этого узора, чтобы он не резал и не подгонял его.
- Размеры шрифтов. Никаких чисел со знаками после запятой. Используйте целые единицы.
- Разрешение макета 72 dpi.
- Если предполагается адаптивность макета — создайте макет в нескольких размерах: для десктопа, для планшета в портретном и ландшафтном отображении, для смартфона.
Что имеем в итоге, верстая макет таким образом и следуя простым правилам:
- Нарисованный дизайн-макет и сверстанный макет веб-страницы точно соответствуют друг другу, и не возникает проблем с расхождением дизайна.
- Отсутствие проблем с утверждением верстки.
- Ваш макет можно использовать, не боясь понять что-то не так и испортить вашу задумку.
- Учет пожеланий веб-верстальщика экономит ваше же время, вас не будут отвлекать уточняющими вопросами.
- Вы сохраняете хорошие отношения с веб-верстальщиком и проявляете себя грамотным специалистом, умеющим делать «для людей» и на высоком уровне.
Финальная история. Несколько лет назад одна крупная компания создала сайт с замечательно-восхитительным дизайном первой страницы-заставки. По результатам первого месяца оказалось, что число посещений сайта измеряется сотнями пользователей в мировом масштабе. Оказалось, что полное воплощение дизайна сделало сайт настолько тяжелым, что больше 90% посетителей не стали дожидаться загрузки стартовой страницы.